Evet arkadaşlar PHP sadece bir kaç if else ve while gibi komutlardan oluşan cılız bir dil değildir. Yapabildikleri bundan çok daha fazladır aslında. Bu dersimizde size sınırlı bilgimle PHP ile resim işleme yöntemlerinden biri olan resimlere nasıl fligram eklenebileceğini göstermeye çalışacağım.
Bu işlemlere başlayabilmek için herşeyden önce sunucunuzda PHP’nin gd kütüphanesinin kurulu ve aktif olması gerekmektedir. Esasında bir çok host varsayılan olarak bu kütüphaneyi sunar. Sisteminizdeki kurulumun gd kütüphanesinin etkinliğini denetlemek için boş bir sayfaya phpinfo(); yazarak sayfayı kaydedin ve sonra tarayıcınızdan sayfayı çağırın. PHP’nin tüm bilgileri ekranda listelenecektir. Burada gd alanını bulun. Benim sistemimdeki görüntü şöyle

Eğer kendi özelliklerinizde gd yok ya da disable olarak görülüyorsa kütüphaneyi yükleyin ve/veya etkinleştirin.
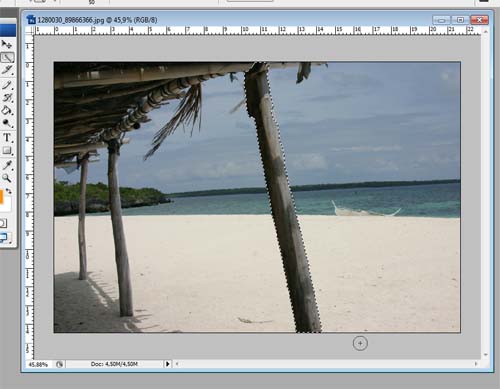
Şimdi gelelim asıl dersimize önce resimlerimize bir bakalım. Şimdi aşağıda üzerine fligram ekleyeceğimiz resimi görüyoruz.

Bu resime ekleyeceğimiz fligram da aşağıdaki olsun.

Şimdi de kodumuzu yazmaya başlayalım. İlk önce orjinal resmimizi ve üzerine eklenecek fligramı ve bunların konumlarını belirtiyoruz.
$fligram = imagecreatefrompng('images/fligram.png');
$resim = imagecreatefromjpeg('images/orjinal.jpg')
Ardından fligramın resim üzerinde duracağı konum için kenar boşluklarını ve konumlandırmak için yine fligramın genişlik ve yükseklik değerlerini alıyoruz.
$marge_right = 10;
$marge_bottom = 10;
$konum_x = imagesx($fligram);
$konum_y = imagesy($fligram);
Şimdi de aşağıdaki gibi fligramın resmin sağ alt köşesinde istediğimiz konumda olmasını sağlayalım.
imagecopy($resim, $fligram, imagesx($resim) - $konum_x - 10, imagesy($resim) - $konum_y - $marge_bottom, 0, 0, imagesx($fligram), imagesy($fligram));
Son olarak da çıktımızı oluşturuyoruz.
header('Content-type: image/png');
imagepng($resim);
imagedestroy($resim);
Bu kodların tamamını php imleri içine aldığımızda aşağıdaki gibi bir sonuç elde ediyoruz.
<?php
$fligram = imagecreatefrompng('images/fligram.png');
$resim = imagecreatefromjpeg('images/orjinal.jpg');
$marge_right = 10;
$marge_bottom = 10;
$konum_x = imagesx($fligram);
$konum_y = imagesy($fligram);
imagecopy($resim, $fligram, imagesx($resim) - $konum_x - 10, imagesy($resim) - $konum_y - $marge_bottom, 0, 0, imagesx($fligram), imagesy($fligram));
header('Content-type: image/png');
imagepng($resim);
imagedestroy($resim);
?>
Sonuçta aşağıdaki resmi elde etmiş olduk.

Görüldüğü gibi resimimize fligramımızı yerleştirdik. Burada dikkat edilmesi gereken bir nokta var. Kodun 12. satırında header('Content-type: image/png'); ifadesini görüyoruz. Eğer bir PHP kodunda header content kullanılıyorsa onun yukarısında ekrana hiç bir şey yazdırmamalısınız yoksa sayfanızda resim yerine saçma sapan yazılar görürsünüz. Burada ekrana birşey yazdırmamalısınız derken çıktı olarak demek istiyorum yoksa kod kısmında bir sıkıntı yok. Kısaca şöyle özetleyelim header content varsa onun yukarısında print ve echo olmamalı.
Peki bu durumda ne yapacağız. Çok basit zaten content ile çıktımızı png olarak ürettiğimiz için oluşturduğumuz yukardaki kodu ayrı bir sayfa olarak kaydedeceğiz. Mesela ben ornek.php olarak kaydettim. Daha sonra bu php sayfasını tıpkı bir resmi çağırıyormuşuz gibi çağırıyoruz. Yani <img src="ornek.php>yazacağız.
Daha iyi anlaşılması için isterseniz aşağıdaki koda bakalım
<style type="text/css">
<!--
body,td,th {
color: #FFFFFF;
}
body {
background-color: #006699;
}
-->
</style>
<p>Deneme sayfası</p>
<p>
<img src="button.php?">
Bu çok basit sayfadan da görüldüğü gibi ornek.php sayfamızı tıpkı bir resim gibi çağırdık ve sonuç aşağıdaki gibi oldu

Bu şekillde gd kütüphanesi kullanarak resmimizin üzerine günün tarihini bile attırabiliriz yani fligram bir resim değil de belirlediğimiz bir yazı da olabilir. Hatta bir döngü ile böyle belli konumdaki dosyaları sıra ile bu işlemden geçirerek birden çok resim üzerinde işlem yapabiliriz. Tabi istersek fligramın konumunu da değiştirebiliriz ancak bunların hepsi birer ayrı bir yazı konusu onun için şimdilik burada noktalıyorum hepinize kolay gelsin.




















 İsrail’in kanlı baskınına uğrayan Özgürlük Filosu’nun İngilizce adındaki ‘flotilla’ sözcüğü Twitter’ın arama motorunda görünmüyor!
İsrail’in kanlı baskınına uğrayan Özgürlük Filosu’nun İngilizce adındaki ‘flotilla’ sözcüğü Twitter’ın arama motorunda görünmüyor!