Bir önceki dersimizde Type Tool aracını görmüş ve basitçe yazı işlemlerini görmüştük ancak bazı durumlarda yazdığımız yazı ile daha spesifik işlemler yapmak isteyebiliriz. Bunun için de gelişmiş yazım araçlarını kullanmamız gerekiyor. Bu araç kutusuna ulaşmamız için iki yöntem uygulayabiliriz. İlk önce yazı aracını seçmemiz gerekiyor. Bunu nasıl yaptığımızı hatırlamıyorsanız bir önceki Photoshop’ta Yazı Araçları (Type Tool) dersimize göz atabilirsiniz.
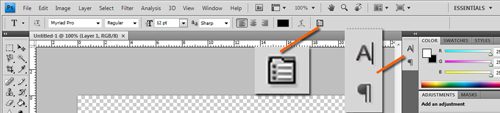
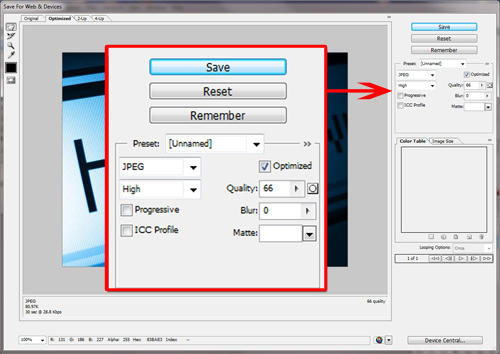
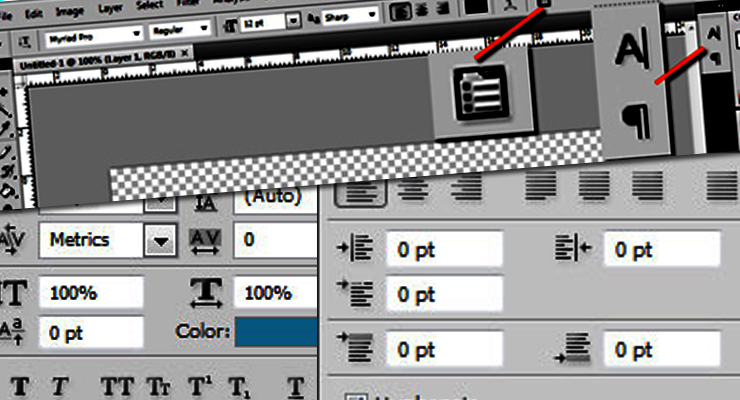
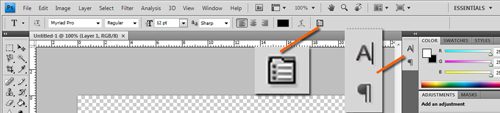
Yazı aracını seçtikten sonra programda menülerin altında yer alan araç çubuğundan Toggle the character and paragraph palettes kutusuna tıklayabiliriz. Diğer bir yol ise yazı aracı seçili iken sağ taraftaki kutuların bulunduğu alanda ilgi alanı tıklayabiliriz. Daha kolay anlaşılması için aşağıdaki resime göz atabilirsiniz.

Yukarıdaki resimde de görüldüğü gibi aracı üst taraftan açmak için tek seçenek sunulurken sağ taraftaki menülerde iki fazrklı buyon mevcut. Bunun nedeni gelişmiş yazım aracı seçenekleri bize karakter ve Paragraf olmak üzere iki temel bölüm halinde sunulmuştur. Üstten açılınca direk karakter bölümü açılırken sağ taraftan açmaya kalktığımızda üstteki düğme karakter alttaki düğme de paragraf bölümünü açar. Zaten aracı açtıktan sonra paragraf ve karakter arasında dolaşmak çok kolay bu seçenekler kutunun üst tarafında bir sekme şeklinde sunulmuş. Tekrar hatırlatmakta fayda var; bu gelişmiş yazım araçları kutusunu açmak için gerekli butonların görüntülenmesi için önce yazı aracını seçmiş olmamız gerekiyor.
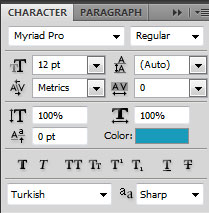
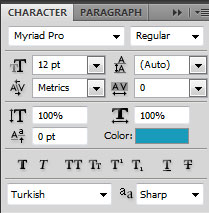
Neyse açıldığında ilgili kutumuz şu şekilde görülecektir.

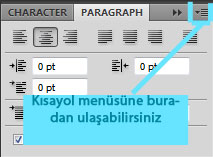
Resmin üst tarafında bulunan PARAGRAPH sekmesine tıkladığımızda da paragraf özellikleri bölümüne geçebiliriz. Aşağıdaki resimde de bunu görmekteyiz.

Bu dersimizde CHARACTER yani karakter bölümündeki butonların ne işe yaradığını göreceğiz. Paragraf kısmına ait ayarlara da bir sonraki dersimizde değinmeyi planlıyorum.
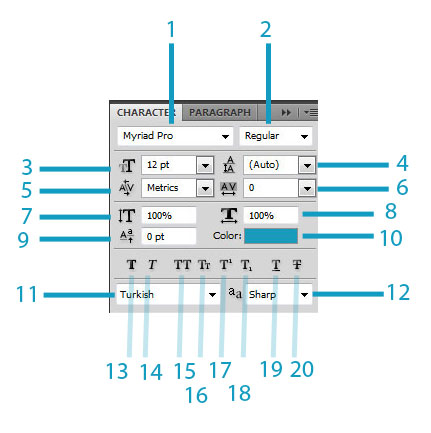
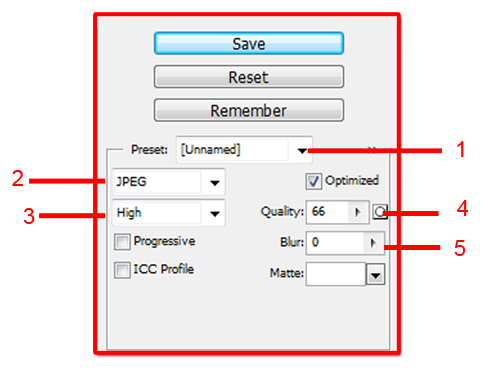
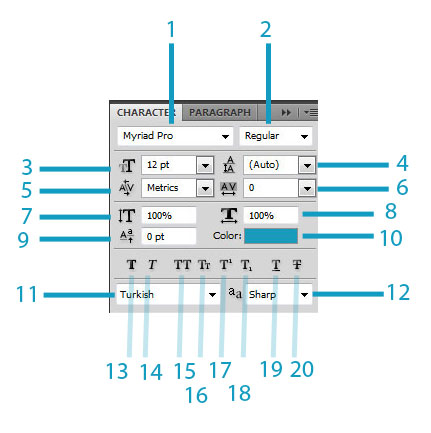
Şimdi aşağıdaki resimdeki numaralandırılmış öğelerin ne işe yaradığını açıklayalım

1- Set the font family: Yazının fontunu belirleyeceğimiz alandır.
2–Set the font style: Yazının font stilini belirleyebiliriz. Örneğin kalın, italik gibi… Özellikle bazı fontlarda photoshop alışılmışın dışında çok daha fazla stil sunar. Bir göz atmanızda fayda var.
3- Set the font size: Yazının font büyüklüğünü ayarlar
4- Set the leading: Satır aralarının yüksekliğini ayarlamada kullanılır. Değer artırılırsa satır araları artar. Düşürülürse satır araları da düşer ve harfler birbirinin üstüne biner.
5- Set the kerning between two charcters İki karakter arasındaki boşluk miktarını ayarlar. Bu özellik diğer özellikler gibi işlemin uygulanması istenen yazı seçilerek değil hangi iki karakter arasındaki boşluk miktarı ayarlanmak isteniyorsa oraya tıklanmak suretiyle yapılır. Böylece sadece o karakterler arasındaki boşluklar ayarlanmış olur.
6- Set the tracking for the selected characters: Seçilen karakterlerin birbirlerine olan uzaklıklarını belirler. 5 numaralı özellikten farkı sadece iki değil ne kadar karakter seçilmişse hepsine uygulanabiliyor olmasıdır. Ancak kelime boşlukları buna dahil değildir. Miktar arttıkça harfler birbirinden uzaklaşır; azaldıkça birbirlerine yaklaşırlar.
7- Vertically scale: Harflerin dikey yüksekliklerini ayarlamak için kullanılır. Genelde yüzde cinsinden değer verilir. Değer azalınca boyları azalır; artınca da artar. Daha iyi anlaşılması için aşağıdaki örnekler incelenebilir.
Tüm yazı seçilip ve vertically scale bölmesine 50% değeri girilince yazımız aşağıdaki resim gibi boy olarak basıklaşacaktır.

Bu seferde vertically scale değerini 200% yapıyoruz ve yazımız aşağıdaki resim gibi uzuyor ve sanki sündürülmüş izlenimi veriyor.

Görüldüğü gibi bu özellikle aslında çok hoş etkiler yaratılabilirsiniz.
8- Horizontally scale: Bu özellik de aynen vertically scale özelliğinin yaptığını yatay olarak yapmaya yarıyor yani harfleri enine sündürüp sıkıştırabilirsiniz.
9- Set the baseline shift: Seçilen yazının temel hizadan ne kadar yüksekte ya da alçakta olacağını ayarlar yani yazımızın yanıp sönen imleçle aynı hizada değil de seçtiğimiz değere göre bir uzaklıkta yazılmasını sağlar. Ayrıca yazının yazı bölmesini belirleyen dörtgen alan içinden taştığını görürsünüz. Birebir denerseniz daha iyi anlayacağınızı düşünüyorum. Eğer uzaklığın negatif olmasını isterseniz girdiğiniz değerin önüne eksi işareti koymalısınız.
10- Set the text color: Yazının rengini ayarlamak için kullanılır.
11- Set the language on selected characters for hyphenation and spelling: Yazımızın hangi dil grubuna ve buna bağlı olarak hangi dilbilgisi kurallarına göre değerlendirilmesi gerektiğini belirler. Buradaki alanı eğer yabancı dilde birşeyler yazmıyorsanız Turkish olarak ayarlamanızı tavsiye ederim çünkü eğer yazı için seçtiğiniz font Türkçe karakterleri destekliyorsa böylece düzgün kullanabilirsiniz. Eğer English olarak bırakırsanız yine Türkçe karakter kullanabilirsiniz ama bazı fontlarda sorun çıkabilir.
12- Set the anti-aliasing method: Yazıların kenarlarının ne şekilde yumuşatılacağını belirler. Burada None seçeneğini kullanmamanızı kesinlikle öneririm. Sonra yazınız pürüzlü görünür. Ben yazılarım bozuk çıkmasın diye genelde Sharpseçeneğini tercih ediyorum.
13- Faux Bold: Seçilen yazımızı yapay olarak kalın yapmamızı sağlar yani yazımız bold efekti uygulanmış gibi değil de daha az, daha hafif daha yumuşak bir bold efektine kavuşur. En iyisi deneyip kendiniz görmeniz.
14- Faux Italic: Bu da seçilen yazımızı bir üst maddenin yaptığına benzer bir şekilde yarı italik yapar.
15- All Caps: Seçilen yazı eğer küçük harflerden oluşuyorsa tamamını büyük harfe çevirir.
16- Small Caps: Seçilen yazımızdaki harfler eğer küçük harflerden oluşuyorsa boyu aynı kalmak suretiyle onları büyük harfe çevirir yani harfler büyük olur ancak bildiğiniz gibi büyük harflerin yükseklikleri de normalde küçüklerden fazladır ya işte bu seçenekle yazılarınızda büyük küçük bütün harfleri aynı yükseklikte yapabilirsiniz.
17- Superscript: Seçilen yazıları üslü ifadelerdeki gibi normal yazıların üstünde ve daha küçük yazabilmemizi sağlar. 32 gibi
18- Subscript: Bu da seçilen harfleri normal yazıların altında ve daha küçük yazmamızı sağlar H2O daki 2 gibi
19- Underline: Seçilen yazıların altını çizer.
20- Strikethrought: Yazıların üstlerini çizmek için kullanılır.
Evet arkadaşlar umarım sizin için faydalı bir yazı olmuştur. Sonraki dersimizde gelişmiş yazım araçlarının paragraf kısmını anlatacağım.
Unutmadan size bir ipucu vereyim. Eğer Type Tool’u seçip imleciniz T harfine dönüştüğünde direk tualin üzerine tıklarsanız orada bir imlecin yanıp söndüğünü göreceksiniz bu da oraya sınırsız bir şekilde yazı yazabilirsiniz anlamına gelir yani satırın nerede biteceğine siz karar verirsiniz. Yok eğer yazı aracını seçtikten sonra tuale tıklayıp parmağınızı fareden kaldırmadan sürüklerseniz yazacağınız yazı için dörtgen bir alandan oluşan bir sınır belirleyebilirsiniz. Böylece ne kadar yazarsanız yazın, yazınız bu alan içinde kalacak ve fazlalıklar gösterilmeyecektir. İsterseniz daha sonra kenarlarından çekerek bu alanın ebatlarını değiştirebilirsiniz.
Şimdilik bu kadar hepinize kolay gelsin.


















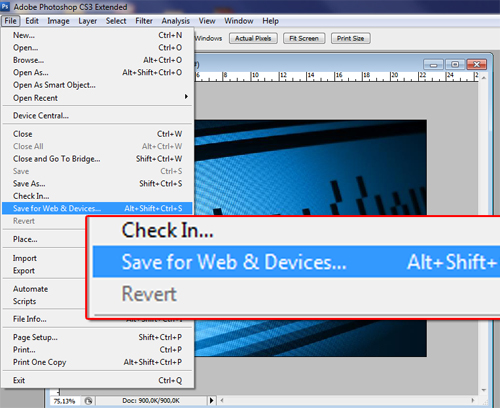
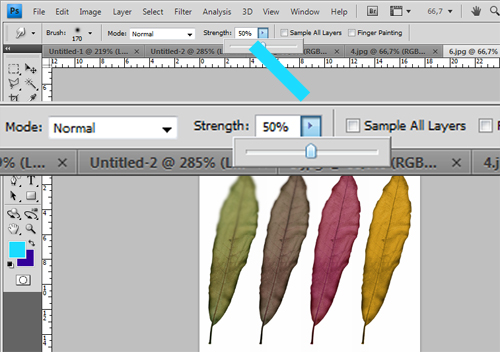
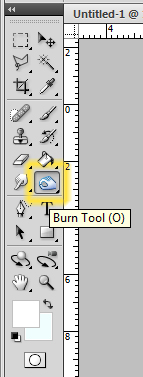
 İsterseniz bu araçlara nereden ulaşılacağını öğrenmekle başlayalım. Varsayılan olaral programın sol tarafında gelen araç kutusunda yandaki resimde belirtilen simgeye tıklayarak Blur Tool ve diğer araçlara ulaşabilirsiniz.
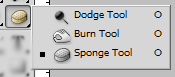
İsterseniz bu araçlara nereden ulaşılacağını öğrenmekle başlayalım. Varsayılan olaral programın sol tarafında gelen araç kutusunda yandaki resimde belirtilen simgeye tıklayarak Blur Tool ve diğer araçlara ulaşabilirsiniz. Sağ taraftaki resimde bu alt seçenekleri ve simgelerini görüyoruz. Yukarda baksettiğim gibi eğer araç kutusunda Blur Tool simgesini göremiyorsanız diğer araçların simgesine bakınız. Neyse gerekli alanda en son bizim istediğimiz araç yerine en son başkası kullanılmışsa farenin sol tuşuna basıp bekleyince açılan alt araçlar seçeneğinden istediğimizin üstüne tıklayarak seçimimizi yapabiliriz. Seçili araç adı ve simgesi arasında bir nokta ile belirtilir. Sağ taraftaki resimde gördüğünüz üzere Blur Tool seçilidir.
Sağ taraftaki resimde bu alt seçenekleri ve simgelerini görüyoruz. Yukarda baksettiğim gibi eğer araç kutusunda Blur Tool simgesini göremiyorsanız diğer araçların simgesine bakınız. Neyse gerekli alanda en son bizim istediğimiz araç yerine en son başkası kullanılmışsa farenin sol tuşuna basıp bekleyince açılan alt araçlar seçeneğinden istediğimizin üstüne tıklayarak seçimimizi yapabiliriz. Seçili araç adı ve simgesi arasında bir nokta ile belirtilir. Sağ taraftaki resimde gördüğünüz üzere Blur Tool seçilidir.

































 simgesine tıklıyoruz.
simgesine tıklıyoruz.



