CSS sayesinde çok daha kolay kontrol edilebilir tasarımlar yapabildiğimizi artık bir nebze de olsa öğrendik. CSS sayesinde tablolar, listeler, resimler ve yazılar üzerinde istediğimiz değişiklikleri çok rahat yapabiliyoruz ancak genelde yapılan değişiklikler üzerinde çalışılan nesnenin tamamını etkiliyor. Bu durum en çok yazılarda kendini belli eder. Peki biz istediğimiz zaman metnin herhangibir yerini farklı özelliklerle donatamaz mıyız? Elbette yapabiliriz. İşte burada imdadımıza CSS’de işimizin çok düşeceği SPAN etiketi yetişiyor.
<span> ... </span> tag’leri arasındaki her parça bütününden bağımsız olarak şekillendirilir. Mesela bir paragraf içinde sadece span etiketleri içine alınmış bir cümle, bir kelime ya da sadece bir harf paragrafın şekiline uymayıp ayrı bir şekilde görüntülenecektir.
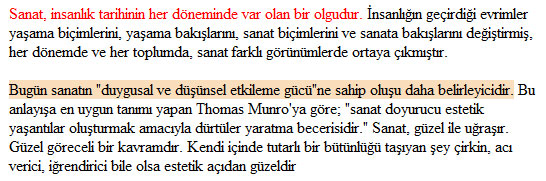
Dilerseniz durumudaha iyi kavrayabilmek için bir örnekle açıklayalım. Farzedelim ki elimizde aşağıdaki resimde görüldüğü gibi iki paragraftan oluşan bir metin var ve biz ilk paragraftaki ilk cümleyi kırmızı renkte; ikinci paragraftaki ilk cümleyi de farklı bir arkaplan rengiyle vurgulamak istiyoruz ve bunu yaparken de CSS kullanmak istiyoruz.

Şimdi burada öncelikle şunu da belirtmek isterim ki SPAN kullanırken istersek bir önceki yazıda gördüğümüz ID’lerden istersek te Class’lardan yardım alabiliriz. O zaman ilk paragraftaki işlemlerimizi ID, ikincisindekini de Class kullanarak yapalım.
İlk önce kullanacağımız CSS kodumuzun içine aşağıdaki satırları da ekleyelim. (CSS kodlarının ne şekilde oluşturulduklarını ve gerektiğinde nasıl çağırıldıklarını önceki derslerimizde görmüştük.)
#ilkcumle {
color: red;
}
span.parla {
background-color: #FADEBC;
}
Burada gördüğünüz gibi başında diyez (#) işareti olan ilkcumle bloku bir ID tanımlamasıdır ve içindeki nesneyi kırmızı renge dönüştürmektedir. İkinci blok ise bir class tanımlamasıdır ve içindeki yazının arkaplan rengini değiştirmektedir.
Şimdi gelelim kodumuzu uygulamaya…
İlk önce metin rengini kırmızı yapmak istediğimiz cümleyi
<span id="ilkcumle"> </span>
etiketleri arasına alıyoruz. Sonra arkaplanını değiştirmek istediğimiz cümleyide aşağıdaki ifadenin içine alıyoruz. Bu kadar.
<span class="parla"> </span>
Görüldüğü gibi işimizi iki farklı yoldan da yapabiliyoruz. Artık size hangisi dahya kolaygelirse onu kullanırsınız.
İsterseniz işlem sonunda örnek kodumuzun nasıl olması gerektiğini bir görelim.
<style type="text/css">
<!--
#ilkcumle {
color: red;
}
span.parla {
background-color: #FADEBC;
}
-->
</style>
<p> <span id="ilkcumle">Sanat, insanlık tarihinin her döneminde var olan bir olgudur.</span> İnsanlığın geçirdiği evrimler yaşama biçimlerini, yaşama bakışlarını, sanat biçimlerini ve sanata bakışlarını değiştirmiş, her dönemde ve her toplumda, sanat farklı görünümlerde ortaya çıkmıştır.</p>
<p> <span class="parla"> Bugün sanatın "duygusal ve düşünsel etkileme gücü"ne sahip oluşu daha belirleyicidir.</span> Bu anlayışa en uygun tanımı yapan Thomas Munro'ya göre; "sanat doyurucu estetik yaşantılar oluşturmak amacıyla dürtüler yaratma becerisidir." Sanat, güzel ile uğraşır. Güzel göreceli bir kavramdır. Kendi içinde tutarlı bir bütünlüğü taşıyan şey çirkin, acı verici, iğrendirici bile olsa estetik açıdan güzeldir</p>
Kodumuz yukardaki gibi olduğunda da sayfamız aşağıdaki gibi görüntülenecektir.
Örnekleri çoğaltmak mümkünse de ben işin gerisini sizin hayal gücünüze teslim ediyorum.
Sonuçta CSS’de SPAN ne demektir onu gördük yani bir bütüne ait belli bir parçaya istediğimiz stili uygulamamızı sağlayan etiketmiş. Bir sonraki yazıda görüşmek üzere















 simgesine tıklıyoruz.
simgesine tıklıyoruz.




