Merhaba arkadaşlar. CSS ile ilgili bu yazımda size !important özelliğinden bahsetmek istiyorum. !important ile yazdığımız stil özelliklerini korumaya alabiliyoruz. Nasıl mı? CSS ile yazılan kodlarda her zaman en son yazılan bir tanım daha önceki bir tanım ile çakışırsa en son yazılanın dediği olur. Yani siz bir yazının rengini kırmızı yapıp daha sonra yazdığınız bu kodu unutarak o yazının rengini mavi yapan bir CSS kodu yazarsanız sonuçta o yazı mavi renkte olacaktır.
CSS’de en alttaki kod çakışma halinde üstteki kodun özelliklerini değiştirecektir. Ya da iki farklı CSS kodu import ettiğinizde ikisinde de aynı değerler varsa son import edilen geçerli olacaktır. Örnek olarak aşağıdaki kodu ele alalım.
<link rel="stylesheet" href="ornek.css">
<link rel="stylesheet" href="ornek2.css">
Yukarıdaki gibi sayfamıza iki farklı CSS çağırdığımızda ve iki dosyada da farklı arkaplan renklerinin tanımlı olduğunu düşündüğümüzde ornek2.css dosyasındakilerinin geçerli olacağını bilmeliyiz.
CSS’deki bu hiyerarşiyi gördükten sonra şimdi !important özelliğini daha iyi anlayacağımızı düşünüyorum. Important İngilizce’de önemli anlamına geliyor. CSS terminolojisinde de !important önemli demek. Yani bu kelimeyi kullandığınız bir özelliğe kendinden sonra gelen bir özellik etki edemiyor; bir başka deyişle üzerine yazamıyor.
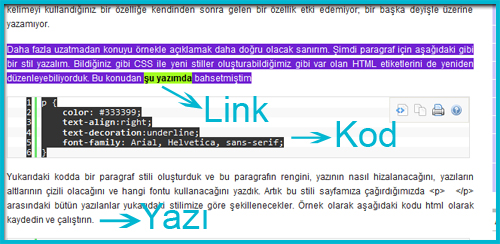
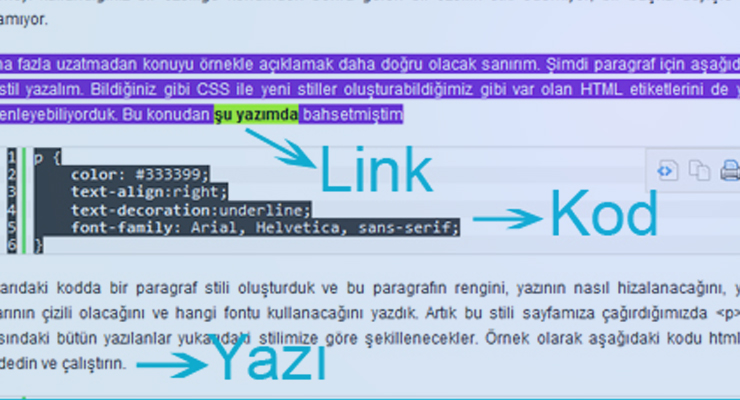
Daha fazla uzatmadan konuyu örnekle açıklamak daha doğru olacak sanırım. Şimdi paragraf için aşağıdaki gibi bir stil yazalım. Bildiğiniz gibi CSS ile yeni stiller oluşturabildiğimiz gibi var olan HTML etiketlerini de yeniden düzenleyebiliyorduk. Bu konudan şu yazımda bahsetmiştim
p {
color: #333399;
text-align:right;
text-decoration:underline;
font-family: Arial, Helvetica, sans-serif;
}
Yukarıdaki kodda bir paragraf stili oluşturduk ve bu paragrafın rengini, yazının nasıl hizalanacağını, yazıların altlarının çizili olacağını ve hangi fontu kullanacağını yazdık. Artık bu stili sayfamıza çağırdığımızda <p> </p> arasındaki bütün yazılanlar yukarıdaki stilimize göre şekillenecekler. Örnek olarak aşağıdaki kodu html olarak kaydedin ve çalıştırın.
<style type="text/css">
<!--
p {
color: #333399;
text-align:righ;
text-decoration:underline;
font-family: Arial, Helvetica, sans-serif;
}
-->
</style>
<p>Cahit Arf, cebir konusundaki çalışmalarıyla dünyaca ün kazanmıştır. Sentetik geometri problemlerinin cetvel ve pergel yardımıyla çözülebilirliği konusundaki yaptığı çalışmalar, cisimlerin kuadratik formlarının sınıflandırılmasında ortaya çıkan değişmezlere ilişkin "Arf değişmezi" ve "Arf halkaları" gibi literatürde adıyla anılan çalışmaları matematik" gibi kavramların yanısıra "Hasse-Arf Teoremi" ile anılan teoremler kazandırmıştır. Cahit Arf hep sviyeli bir şekilde çalışmalarını devam ettirmiştir...</p>
Görüleceği gibi yazımız istediğimiz stilde ekrana gelecektir.
Daha önce şu yazımda anlattığım gibi bunlara ek olarak bir tane de class yazıyorum ve CSS aşağıdaki gibi oluyor.
p {
color: #333399;
text-align:right;
text-decoration:underline;
font-family: Arial, Helvetica, sans-serif;
}
p.deneme {
color: #CC6600;
text-align:left;
text-decoration:none;
font-family:"Times New Roman", Times, serif;
}
Burada ek olarak daha önce oluşturduğumuz paragraf stili için bir sınıf yazdık. üst taraftaki yazdığımız her paragraf için geçerli olacak ancak alt taraftaki deneme sınıfı paragraflar için, gerektiğinde geçerli olacak yani sadece biz istersek geçerli olacak. Neyse detaylara fazla takılmayalım çünkü bunları daha önceki yazılarımda anlatabildiğimi sanıyorum. Şimdi aşağıdaki gibi bir html sayfası oluşturalım ve bunu tarayıcımızda çalıştıralım.
<style type="text/css">
<!--
p {
color: #333399;
text-align:right;
text-decoration:underline;
font-family: Arial, Helvetica, sans-serif;
}
p.deneme {
color: #CC6600;
text-align:left;
text-decoration:none;
font-family:"Times New Roman", Times, serif;
}
-->
</style>
<p>Cahit Arf, cebir konusundaki çalışmalarıyla dünyaca ün kazanmıştır. Sentetik geometri problemlerinin cetvel ve pergel yardımıyla çözülebilirliği konusundaki yaptığı çalışmalar, cisimlerin kuadratik formlarının sınıflandırılmasında ortaya çıkan değişmezlere ilişkin "Arf değişmezi" ve "Arf halkaları" gibi literatürde adıyla anılan çalışmaları matematik" gibi kavramların yanısıra "Hasse-Arf Teoremi" ile anılan teoremler kazandırmıştır. Cahit Arf hep sviyeli bir şekilde çalışmalarını devam ettirmiştir...</p>
<p class="deneme">Cahit Arf, cebir konusundaki çalışmalarıyla dünyaca ün kazanmıştır. Sentetik geometri problemlerinin cetvel ve pergel yardımıyla çözülebilirliği konusundaki yaptığı çalışmalar, cisimlerin kuadratik formlarının sınıflandırılmasında ortaya çıkan değişmezlere ilişkin "Arf değişmezi" ve "Arf halkaları" gibi literatürde adıyla anılan çalışmaları matematik" gibi kavramların yanısıra "Hasse-Arf Teoremi" ile anılan teoremler kazandırmıştır. Cahit Arf hep sviyeli bir şekilde çalışmalarını devam ettirmiştir...</p>
Şimdi burada her iki paragrafta da aynı şeyler yazıyor. Sadece biri normal <p> etiketleri arasında, ki biz bunu yeniden düzenledik diğeri ise paragraf için oluşturduğumuz deneme sınıfını kullanıyor. deneme sınıfında paragraf için daha önceden kullandığımız renk ve yazı hizalama özelliklerini tekrar kullandık ve eskilerinin üzerine yazmış olduk. Size göre bu çok doğal olabilir. Zaten öyle de ancak deneme sınıfını paragraf özelliklerinin altında açmış olduk yani özelliklerinin temeli paragraf için yazdıklarımızdan almakta. Eğer burada deneme sınıfı için bir renk belirtmemiş olsaydık bu sınıf paragraf için yazdığımız rengi direk alacaktı. Yani paragrafta tanımlanan ve deneme sınıfı içinde yazılmayan her şey üst sınıfta yaılmış olduğu için doğrudan deneme sınıfı içinde geçerli olacaktı.
Peki ya biz ne olursa olsun sonradan yazılan bir özelliğin bazı özelliklerimizi değiştirmesini istemiyorsak. O zaman bu yazının yazılma amacına geliyoruz yani “!important” kullanımına. Yazdığımız CSS özellik ve değerinin sonuna noktalı virgülden önce !important eklediğimizde sonradan gelen ve çakışma yaratan özellik göz ardı edilecek ve stilimizin üzerine yazamayacaktır.
Bu özellik ile birden fazla kişinin çalıştığı stil dosyası çalışmalarında karışıklıkların önüne geçebilirsiniz. Yaptığınız web sitesi bu örnekteki kadar basit olmayabilir ve dışardan sayfanıza birden fazla CSS ithal ediyor olabilirsiniz. !import kullanarak sonradan gelen bu CSS dosyalarının ana şablonunuzu bozmasının önüne geçebilirsiniz.
Şimdi bu doğrultuda stilimizi aşağıdaki örnekte olduğu gibi değiştirelim ve sonucu hep beraber görelim.
<style type="text/css">
<!--
p {
color: #333399;
text-align:right !important;
text-decoration:underline !important;
font-family: Arial, Helvetica, sans-serif !important;
}
p.deneme {
color: #CC6600;
text-align:left !important;
text-decoration:none;
font-family:"Times New Roman", Times, serif;
}
-->
</style>
<p>Cahit Arf, cebir konusundaki çalışmalarıyla dünyaca ün kazanmıştır. Sentetik geometri problemlerinin cetvel ve pergel yardımıyla çözülebilirliği konusundaki yaptığı çalışmalar, cisimlerin kuadratik formlarının sınıflandırılmasında ortaya çıkan değişmezlere ilişkin "Arf değişmezi" ve "Arf halkaları" gibi literatürde adıyla anılan çalışmaları matematik" gibi kavramların yanısıra "Hasse-Arf Teoremi" ile anılan teoremler kazandırmıştır. Cahit Arf hep sviyeli bir şekilde çalışmalarını devam ettirmiştir...</p>
<p class="deneme">Cahit Arf, cebir konusundaki çalışmalarıyla dünyaca ün kazanmıştır. Sentetik geometri problemlerinin cetvel ve pergel yardımıyla çözülebilirliği konusundaki yaptığı çalışmalar, cisimlerin kuadratik formlarının sınıflandırılmasında ortaya çıkan değişmezlere ilişkin "Arf değişmezi" ve "Arf halkaları" gibi literatürde adıyla anılan çalışmaları matematik" gibi kavramların yanısıra "Hasse-Arf Teoremi" ile anılan teoremler kazandırmıştır. Cahit Arf hep sviyeli bir şekilde çalışmalarını devam ettirmiştir...</p>
Şimdi burada ne yaptık? Değişmesini istemediğimiz özellikler !important ekledik ve sonuç aşağıdaki gibi oldu.

Şimdi örnek üzerinden ne yaptığımıza bir bakalım. deneme sınıfı color özelliğini paragraf stilinden almakla birlikte kendinde de bu özellik tanımlı olduğu için üzerine yazarak farklı bir renk olmuştur yani kendisine verilen rengi kullanmıştır.
text-align özelliği paragrafta sağ olarak belirlenmiş ve !important eklenerek üzerine yazılması engellenmek istenmiştir ancak deneme sınıfında da text-align özelliği !important olarak ayarlandığı için üzerine yazabilmiştir ve yazı sola yaslanmıştır.
Eğer çakışan özelliklerin her ikisi de !impaortant olarak belirlenmiş ise normalde olduğu gibi en son girilen değer diğerinin üzerine yazar
text-decoration ve font-family özellikleri paragrafta !important olarak belirlendiği için sonradan yazılan deneme sınıfındaki özelliklerle çakışmasına ve normal şartlarda deneme sınıfındaki değerlerin paragraf stilindeki değerlerin üzerine yazması gerekirken bu gerçekleşememiştir.
Umarım yazı faydalı olur. Sonraki yazılarda görüşmek üzere hoşçakalın.