Bu yazıda PCNet dergisinin bu ayki (Aralık 2009) DVD’sinde gördüğüm bir web sayfasından bahsetmek istiyorum.
İnternet hem pek çok işimizi eskiye oranla daha rahat halletmemizi sağlıyor hem de pratik zekalı ve yetenekli insanların kendilerini göstermelerine olanak sağlıyor. Bu sayfalardan biri de www.pictosaic.com
Bu sayfa yüklediğiniz fotoğrafları, bir çok küçük resimden oluşan bir mozaik haline getiriyor. Evet böylece elinizde bir sürü resmin bir araya gelmesiyle oluşan bir resim oluyor. Şimdi bir tanesini hep beraber yapalım da ne demek istediğimi daha iyi anlayabilirsiniz.
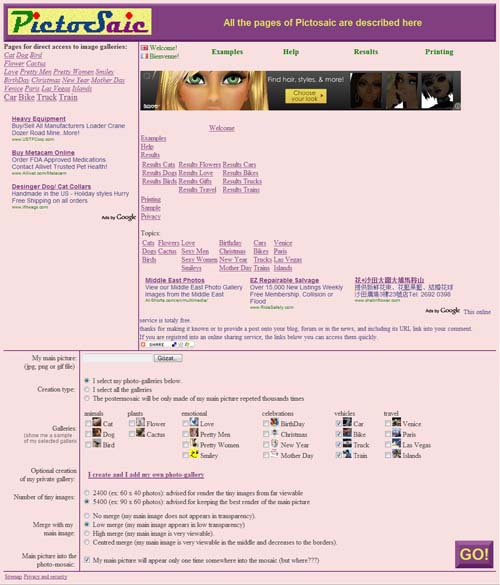
Önce sayfamızı açıyoruz. www.pictosaic.com

Evet sayfamınız görünüşü pek iç açıcı olmayabilir ama marifeti bu açığını kapatmaya yetiyor da artıyor. İlk önce resmimizi yüklüyoruz. Resmimizin boyutunun çok yüksek olmamasına da dikkat ediyoruz. (Genişliği 3150 pikseli geçmemeli) Aynı zamanda resmin dosya boyutu da çok olmamalı. Sonra alttaki seçeneklerden “I select my photo-galleries below” olanını seçili olmasını sağlıyoruz. Buradaki seçenekleri isterseniz kısaca açıklamaya çalışalım
I select my photo-galleries below : Resmi aşağıda sıralanan galeriden seçtiklerinizle oluşturur
I select all the galleries : Bunu seçerseniz resminiz sitenin size sunduğu tüm galeriler kullanılarak oluşturulur.
The postermosaic will be only made of my main picture repeted thousands times : Aşağıdaki galerilerden hiçbiri kullanılmaz ve resminiz, orjinal resmin küçültülmüş parçalarının tekrarlarıyla oluşturulur.
Eğer ilk seçeneği seçtiyseniz sıra geldi hangi galerileri kullanmak istediğinizi belirlemeye. Burada resminizi oluşturacak küçük resimlerin hangi tür resimlerden oluşmasını istiyorsanız onları seçiyorsunuz.
Daha sonra 2400 ya da 5400 ile başlayan seçeneklerden birini seçerek küçük resimlerin hangi boyutta oluşturulacaklarını belirliyorsunuz.
Ardından “Low merge (my main image appears in low transparency)” yazan kutucuğu işaretliyoruz. Burada resimimizin şeffaflığı yani görünülürlüğünü ayarlıyoruz. İsterseniz diğer seçenekleri de seçebilirsiniz ama ben en çok bu sonucu beğendim. Zaten site de size varsayılan olarak bu seçeneği öneriyor.
Sıra geldi en son adıma. Burada size “My main picture will appear only one time somewhere into the mosaic (but where???)” kutucuğunu işaretlemenizi öneriyorum. Bu seçenek oluşacak yüzlerce küçük resimin içine orjinal resmin de bir adet küçültülmüşünü koyuyor ancak koyduğu yer her defasında değişiyor. Koyduğu yeri bulmak size kalmış yani bir tür bulmaca gibi bir şey. En son olarak da sağ alt taraftaki “GO!” butonuna tıklayarak işlemimizi gerçekleştiriyoruz.
Şimdi isterseniz aşağıdaki resmi yükleyelim ve görelim Bu arada hatırlatmakta fayda var. Yükleyeceğiniz resim jpg, gif ya da png olmalı. Diğer formatlar desteklenmiyor.

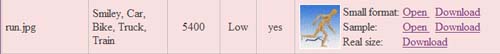
Yukarıda anlattığım işlemleri yapıyorum ve sayfa bana aşağıdaki resimdeki gibi oluşturulan resime ait özellikleri sunuyor

Burada resimin belli boyutlarda açılması ve indirilmesi mümkün. Ben “Real size:” yazısının karşısındaki Download linkine tıklıyor ve resimin gerçek boyutunu bilgisayarıma indiriyorum. Sonuç aşağıdaki gibi. Resimin mozaiklerini daha iyi görebilmeniz için bir bölümünü yakınlaştırdım.

Gördüğünüz gibi yüzlerce resimden oluşan bir resimimiz oldu.
NOT: Bazen sayfa istediğimiz resmi mozaik yapmıyor. Aslında yapıyor ama bize gösteremiyor herhalde bu durumu yakında düzeltirler ama o zamana kadar şimsi söyleyeceğim yöntemi kullanabilirsiniz. Resmi yüklediğimiz kutunun altındaki seçeneklerden “The postermosaic will be only made of my main picture repeted thousands times” seçeneğini seçiyor ve işlemimizi tekrarlıyoruz. Şimdi hem orjinal resimin tekrarlarından oluşan hem de daha önce seçtiğimiz galerilerden oluşan mozaikin listesine ulaşabiliyoruz.
Şimdilik bu kadar hoşçakalın.