CSS sayesinde çok daha kolay kontrol edilebilir tasarımlar yapabildiğimizi artık bir nebze de olsa öğrendik. CSS sayesinde tablolar, listeler, resimler ve yazılar üzerinde istediğimiz değişiklikleri çok rahat yapabiliyoruz ancak genelde yapılan değişiklikler üzerinde çalışılan nesnenin tamamını etkiliyor. Bu durum en çok yazılarda kendini belli eder. Peki biz istediğimiz zaman metnin herhangibir yerini farklı özelliklerle donatamaz mıyız? Elbette yapabiliriz. İşte burada imdadımıza CSS’de işimizin çok düşeceği SPAN etiketi yetişiyor.
<span> ... </span> tag’leri arasındaki her parça bütününden bağımsız olarak şekillendirilir. Mesela bir paragraf içinde sadece span etiketleri içine alınmış bir cümle, bir kelime ya da sadece bir harf paragrafın şekiline uymayıp ayrı bir şekilde görüntülenecektir.
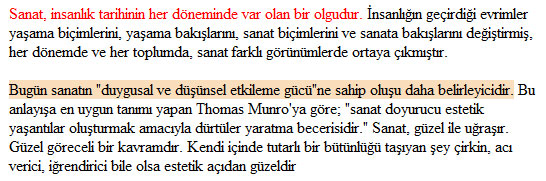
Dilerseniz durumudaha iyi kavrayabilmek için bir örnekle açıklayalım. Farzedelim ki elimizde aşağıdaki resimde görüldüğü gibi iki paragraftan oluşan bir metin var ve biz ilk paragraftaki ilk cümleyi kırmızı renkte; ikinci paragraftaki ilk cümleyi de farklı bir arkaplan rengiyle vurgulamak istiyoruz ve bunu yaparken de CSS kullanmak istiyoruz.

Şimdi burada öncelikle şunu da belirtmek isterim ki SPAN kullanırken istersek bir önceki yazıda gördüğümüz ID’lerden istersek te Class’lardan yardım alabiliriz. O zaman ilk paragraftaki işlemlerimizi ID, ikincisindekini de Class kullanarak yapalım.
İlk önce kullanacağımız CSS kodumuzun içine aşağıdaki satırları da ekleyelim. (CSS kodlarının ne şekilde oluşturulduklarını ve gerektiğinde nasıl çağırıldıklarını önceki derslerimizde görmüştük.)
#ilkcumle {
color: red;
}
span.parla {
background-color: #FADEBC;
}
Burada gördüğünüz gibi başında diyez (#) işareti olan ilkcumle bloku bir ID tanımlamasıdır ve içindeki nesneyi kırmızı renge dönüştürmektedir. İkinci blok ise bir class tanımlamasıdır ve içindeki yazının arkaplan rengini değiştirmektedir.
Şimdi gelelim kodumuzu uygulamaya…
İlk önce metin rengini kırmızı yapmak istediğimiz cümleyi
<span id="ilkcumle"> </span>
etiketleri arasına alıyoruz. Sonra arkaplanını değiştirmek istediğimiz cümleyide aşağıdaki ifadenin içine alıyoruz. Bu kadar.
<span class="parla"> </span>
Görüldüğü gibi işimizi iki farklı yoldan da yapabiliyoruz. Artık size hangisi dahya kolaygelirse onu kullanırsınız.
İsterseniz işlem sonunda örnek kodumuzun nasıl olması gerektiğini bir görelim.
<style type="text/css">
<!--
#ilkcumle {
color: red;
}
span.parla {
background-color: #FADEBC;
}
-->
</style>
<p> <span id="ilkcumle">Sanat, insanlık tarihinin her döneminde var olan bir olgudur.</span> İnsanlığın geçirdiği evrimler yaşama biçimlerini, yaşama bakışlarını, sanat biçimlerini ve sanata bakışlarını değiştirmiş, her dönemde ve her toplumda, sanat farklı görünümlerde ortaya çıkmıştır.</p>
<p> <span class="parla"> Bugün sanatın "duygusal ve düşünsel etkileme gücü"ne sahip oluşu daha belirleyicidir.</span> Bu anlayışa en uygun tanımı yapan Thomas Munro'ya göre; "sanat doyurucu estetik yaşantılar oluşturmak amacıyla dürtüler yaratma becerisidir." Sanat, güzel ile uğraşır. Güzel göreceli bir kavramdır. Kendi içinde tutarlı bir bütünlüğü taşıyan şey çirkin, acı verici, iğrendirici bile olsa estetik açıdan güzeldir</p>


Ahmet
29 Eylül 2010Teşekkürler…
HayalEt
03 Ekim 2010ilginiz için ben teşekkür ederim
Erkan
25 Aralık 2010anlatımınız çok güzeldi. çok faydalı oldu. teşekkürler.
HayalEt
26 Aralık 2010Rica ederim faydalı olabildiysem ne mutlu
qwer
24 Mart 2011tşk güzeldi
HayalEt
24 Mart 2011ben de teşekkür ederim
eren
24 Ocak 2012güzeldi
HayalEt
25 Ocak 2012🙂
kerem
28 Eylül 2012güzel bi ders olmuş, sağolun..
HayalEt
30 Eylül 2012teşekkürler
Sedat
02 Ekim 2012Teşekkür ederim.Elinize sağlık.Diğer konuları anlatım şeklinizde çok hoş.Siteyi sık kullanılanlara ekledim bile.
HayalEt
08 Ekim 2012Yorum yazdığınız için ben teşekkür ederim
Uğur SAYAR
07 Aralık 2012Merhaba. Bu arka plan rengini tamam değiştik, yazıyıda istediğimiz gibi yapabiliyoruz tamam. Peki bu span içersinde herşey kullanılabilirmi? Yani yerleştirme pading. margin gibi özellikler kullanılabilirmi span içinde… Span yazıdan başka nerelerde kullanılabilir ?
Verdiğiniz bilgiler içinde çok teşekkürler.
HayalEt
10 Aralık 2012Çoğu yerde kullanabilirsiniz ancak ben genelde herşeyi asıl css dosyasında hallederim böylece yönetmesi kolay oluyor ancak padding gibi alanlarda kullanabilmek için başka bir sınırlayıcı stilin altında olmamalı.
Örneğin css dosyasında bir div’e pozisyon verirseniz ve daha sonra bu div içindeki başka bir öğeye span ile padding vermeye çalışırsanız başaramayabilirsiniz.
Sonuç olarak css kullanabildiğimiz her öğe ve yerde span da kullanabiliriz.
mehmet soyaslan
06 Ocak 2013Sadece bir harfin renginin span ile nasıl değişeceğini söyleyebilir misiniz?
HayalEt
14 Ocak 2013Sadece o harfi span içine alabilirsiniz
Harf
şeklinde
cihan
17 Mart 2014Hocam teşekkür ederim.
HayalEt
17 Mart 2014Ben teşekkür ederim işinize yaradıysa ne mutlu
okan
22 Nisan 2014eyw başkan çok iyi anlatmışsın.Şimdi anladım bu span tagını gerçekten..
HayalEt
22 Nisan 2014Yardımcı olabildiysem ne mutlu yorumunuz için teşekkürler