Merhaba arkadaşlar, bu yazıda sizlere sayfalarınızda birbirinden farklı stil ve renklerde linkler kullanabilmeyi anlatmaya çalışacağım. Böylece sayfalarınız daha da fazla göze hitap edebilecek bir duruma gelecektir. Örneğin sayfamızın beyaz bölümünde siyah; siyah bölümünde de beyaz linkler kullanabiliriz. Ya da sizin kendi kafanıza göre oluşturacağınız bir dizaynda belli kategorileri belli renklerde yapmak isteyebilirsiniz.
Neyse konuyu daha fazla dağıtmayalım isterseniz. Normalde CSS nasıl oluşturulur ve ne şekillerde çağırılır bunu önceki yazılarımızda gördüğümüz için burada yeniden değinmeyeceğiz. Şimdi ilk önce doğal olarak sayfamız için temel bir link şablonu oluşturuyoruz aşağıdaki gibi…
a:link {
color: #900;
font-family:Verdana, Geneva, sans-serif;
text-decoration:none;
}
a:visited {
color: #900;
font-family:Verdana, Geneva, sans-serif;
text-decoration:none;
}
a:hover {
color: #099;
font-family:Verdana, Geneva, sans-serif;
border-bottom:1px solid #900;
}
a:active {
color: #000;
font-family:Verdana, Geneva, sans-serif;
}
Burada “a” bildiğiniz gibi link verirken kullandığımız bir HTML etiketi (<a href…) onun için stilin adının yani “a” harfinin önünde # işareti yok. Ayrıca bizim sonradan tanımladığımız bir sınıf olmadığı için de nokta işareti de kullanmadık. (Eğer burada ne demek istendiğini tam olarak anlayamadığınızı düşünüyorsanız lütfen önceki CSS yazılarımın tamamını okuyun)
Artık temel linkimizi tanımladık. Sıra geldi yeni linkler tanımlamaya. Aynı stil dosyasında kodumuza devam ediyoruz ve yeni_link adlı bir link stili oluşturduk. CSS kodumuz aşağıdaki gibi oldu.
a:link {
color: #900;
font-family:Verdana, Geneva, sans-serif;
text-decoration:none;
}
a:visited {
color: #900;
font-family:Verdana, Geneva, sans-serif;
text-decoration:none;
}
a:hover {
color: #099;
font-family:Verdana, Geneva, sans-serif;
border-bottom:1px solid #900;
}
a:active {
color: #000;
font-family:Verdana, Geneva, sans-serif;
}
.yeni_link {
color: #550;
font-family:Verdana, Geneva, sans-serif;
text-decoration:none;
font-weight:bold;
}
.yeni_link:visited {
color: #550;
font-family:Verdana, Geneva, sans-serif;
text-decoration:none;
font-weight:bold;
}
.yeni_link:hover {
color: #300;
font-family:Verdana, Geneva, sans-serif;
font-weight:bold;
}
.yeni_link:active {
color: #300;
font-family:Verdana, Geneva, sans-serif;
font-weight:bold;
}
Burada yeni_link bizim oluşturduğumuz bir stil olduğu ya da bir başka deyişle doğrudan bir HTML etiketi olmadığı için her özelliğini tanımlarken oluşturduğumuz blokların başında bir bokta işareti kullandığımıza dikkat edin. Zaten bu konuyu daha önceki yazılarımda da açıklamıştım.
Artık sayfamızda iki farklı link stili var tabi siz isterseniz bunların sayılarını artırabilirsiniz ancak ben burada sadece örnek verdiğim için bu sayıyı yeterli görüyorum.
Şimdi gelelim istediğimiz şablonu nasıl kullanacağımıza. Zaten “a” bizim temel link şablonumuz olduğu için onda bir sorun yok eğer sınıf tanımlamazsanız sayfanızda oluşturacağınız her link bu sınıfa ait olacaktır. yeni_link’ i kullanmak için link tanımımıza hangi sınıfa ait olduğunu yazmak yeterli. Aşağıdaki örnekte her iki link stilinin nasıl kullanacağı sunulmuştur.
<a href="https://www.hayaletinyeri.com">www.hayaletinyeri.com (normal link)</a> <a href="https://www.hayaletinyeri.com" class="yeni_link">www.hayaletinyeri.com (alternatif link) </a>
Gördüğünüz gibi sadece adresin yanına class="yeni_link" ifadesini ekleyerek oluşturduğumuz yeni linki kullanabildik. Bu şekilde sayfalarınızda istediğiniz kadar farklı link stili kullanabilirsiniz.
Aşağıda oluşturduğumuz CSS kodlarıyla hazırlanmış örnek bir HTML sayfası var. Aslına bakarsanız bir kaç etiket ekledik ve sayfayı HTML olarak kaydettik.
<title>Birden fazla lin</title>
<style type="text/css">
<!-- a:link { color: #900; font-family:Verdana, Geneva, sans-serif; text-decoration:none; } a:visited { color: #900; font-family:Verdana, Geneva, sans-serif; text-decoration:none; } a:hover { color: #099; font-family:Verdana, Geneva, sans-serif; border-bottom:1px solid #900; } a:active { color: #000; font-family:Verdana, Geneva, sans-serif; } .yeni_link { color: #550; font-family:Verdana, Geneva, sans-serif; text-decoration:none; font-weight:bold; } .yeni_link:visited { color: #550; font-family:Verdana, Geneva, sans-serif; text-decoration:none; font-weight:bold; } .yeni_link:hover { color: #300; font-family:Verdana, Geneva, sans-serif; font-weight:bold; } .yeni_link:active { color: #300; font-family:Verdana, Geneva, sans-serif; font-weight:bold; } -->
</style>
</head>
<body>
<a href="https://www.hayaletinyeri.com">www.hayaletinyeri.com (normal link)</a>
<a href="https://www.hayaletinyeri.com" class="yeni_link">www.hayaletinyeri.com (alternatif link) </a>
</body>
</html>
</html>
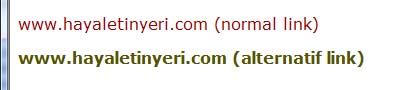
Yukarda verilen kodu HTML olarak kaydederseniz aşağıdaki şekilde bir sayfa ile karşılaşırsınız.

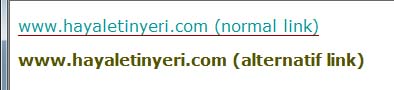
Gördüğünüz gibi iki linkin renk ve diğer özellikleri birbirinden farklı. Şimdi fare ile ilk linkin üzerine geliyoruz. Sonuç aşağıdaki gibi

Şimdi de ikinci linkin üzerine geliyoruz.

Gördüğünüz gibi bu yöntemle sayfalarımızda istediğimiz kadar link kullanabiliyoruz. CSS hakkında şimdilik bu kadar hepinize kolay gelsin.
