Şimdiye kadar resim ve yazılar ile ilgili temel kavramları ve bunlara istediğimiz stillerin nasıl atındığına dair bilgiler edindik ancak iyi bir sayfa tasarımı için tabiki sadece bunlar yeterli olmayacaktır. Sayfamızdaki öğerlerin göze hoş gözükmeleri için onların sayfadaki pozisyonlarını da ayarlamamız gerekecektir. Bunun için öğelerin hem sayfa kenarlarına hem de birbirlerine olan uzaklıklarını kontrol edebileceğimiz parametrelere ihtiyaç duyarız. Bu yazıda elimden geldiğince bunları anlatmaya çalışacağım.
İlk önce sayfamızın tasarımını kafamızda kabaca belirledikten sonra sayfada bulunan öğelerin sayfa kenarlarına bitişik mi ya da belli bir uzaklıta mı olacağını saptamamız gerekir. Sonra da öğeerin bazılarını daha vurgulu yapmak istiyorsak çevrelerini border kullanarak sınırlayabileceğimizi de hatırlayalım. Genelde Margin, Padding ve border kavramları birbirine karıştırılmaya müsaittirler. Onun için PUSULA yayınlarından Numan PEKGÖZ tarafından hazırlanan DHTML ve CSS isimli kitaptan örnek alarak oluşturduğum aşağıdaki resimi incelemenizi öneririm.

Resimden de görülebileceği gibi margin, kutunun sayfa kenarına olan uzaklığını ayarlar. Eğer margin değeri sıfır yapılacak olursa kutu, tarayıcımızda sayfanın kenarına yapışık olarak görüntülenecekti. Padding, kutunun içindeki öğenin ki burada o öğe yazı oluyor; kutuya olan uzaklığını belirlemek için kullanılır. Border ise kutunun kenar çizgilerinin kalınlığı için kullanılır.
Şimdi aşağıdaki tabloyu inceleyelim ve hizalama söz konusu olduğunda hangi değerleri kullanabileceğimizi görelim.
| Kod | Örnek Kullanım Şekli | Etkisi |
| border-width | thin, medium, thick, pt, px, cm… gibi değerlerden bir tanesi | Çerçeve genişliği |
| border-bottom-width | thin, medium, thick, pt, px, cm… gibi değerlerden bir tanesi | Çerçevenin alt sınırının genişliği |
| border-left-width | thin, medium, thick, pt, px, cm… gibi değerlerden bir tanesi | Çerçevenin sol sınırının genişliği |
| border-right-width | thin, medium, thick, pt, px, cm… gibi değerlerden bir tanesi | Çerçevenin sağ sınırının genişliği |
| border-top-width | thin, medium, thick, pt, px, cm… gibi değerlerden bir tanesi | Çerçevenin üst sınırının genişliği |
| border-color | HTML orjinal renk ismi ya da RGB renk kodu | Çerçevenin rengi |
| border-style | none, dashed, dotted, solid, doublei groove, ridge, inset, outset, hidden, inherit | Çerçevenin görsel stili |
| padding | pt, px, cm,,, değerlerinden bir ölçü ya da yüzde cinsinden bir değer (%) | Çerçeve ile çerçeve içerisinde bulunan nesne arasındaki uzaklık |
| padding-bottom | pt, px, cm,,, değerlerinden bir ölçü ya da yüzde cinsinden bir değer (%) | alt çerçeve çizgisi uzaklığı |
| padding-left | pt, px, cm,,, değerlerinden bir ölçü ya da yüzde cinsinden bir değer (%) | sol çerçeve çizgisi uzaklığı |
| padding-rigt | pt, px, cm,,, değerlerinden bir ölçü ya da yüzde cinsinden bir değer (%) | sağ çerçeve çizgisi uzaklığı |
| padding-top | pt, px, cm,,, değerlerinden bir ölçü ya da yüzde cinsinden bir değer (%) | üst çerçeve çizgisi uzaklığı |
| margin | auto, pt, px, cm,,, değerlerinden bir ölçü ya da yüzde cinsinden bir değer (%) | tanımlanan obje ile diğer obje(ler) arasındaki uzaklık |
| margin-bottom | auto, pt, px, cm,,, değerlerinden bir ölçü ya da yüzde cinsinden bir değer (%) | alt marjin |
| margin-left | auto, pt, px, cm,,, değerlerinden bir ölçü ya da yüzde cinsinden bir değer (%) | sol marjin |
| margin-right | auto, pt, px, cm,,, değerlerinden bir ölçü ya da yüzde cinsinden bir değer (%) | sağ marjin |
| margin-top | auto, pt, px, cm,,, değerlerinden bir ölçü ya da yüzde cinsinden bir değer (%) | üst matjin |
Tabloda gördüğünüz gibi pozisyon parametreleri ana parametreler dışında alt, sol, sağ ve üst olmak üzere dört ana yön değerleri için de tanımlar yapmayı mümkün kılar. Ancak pratikte sadece iki yönü belirtmek yeterlidir ve hatta çoğu durumda daha faydalıdır. Sayfanın içerik dizilimi monitör ya da çözünürlük gibi kontrol edemeyeceğimiz etkenlere bağlı olarak değişebileceğinden dolayı atadığımız dört yön değeri düzgün olmayabilir. Bu yüzden tasarımcılar genelde en pratik ve kullanışlı olan üst ve sol değerleri kullanmayı tercih ederler ama biz böyle kullanmaya mecbur değiliz yani tamamen özgürsünüz.
Konunun daha iyi anlaşılabilmesi için aşağıdaki kod örneğine bakalım.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Marjinler</title>
<style type="text/css">
body {
background-color: #FFFBF2;
}
h2 {
padding:20 px 20 px 20 px 20px ;
border-style:double;
border-color:aqua;
border-width:15px 15px 15px 15px;
font-family:Verdana;
font-size:35px;
font-weight:bold;}
p.normalTekst {
margin-left:10 em;
margin-top:5 em;
margin-right:15 em;
margin-bottom:5 em;
padding-top:20 px;
padding-bottom:20 px;
padding-left:30 px;
border-style:dashed;
border-color:lime;
border-width:25px 15px 25px 15px;
font-family:Verdana;
font-size:13px;
}
</style>
</head>
<body>
<h2>Arkın Sinema Ansiklopedisi</h2>
<p class="normalTekst">
Arkın Sinema Ansiklopedisi 1975 yılında Rekin Teksoy yönetiminde haftada bir fasikül olmak üzere Arkın Kitabevi tarafından yayımlanmaya başlandı.Kapak içindeki ibareden telif haklarının Arkın Kitabevi'nin yanısıra İspanya San Sebastian 'daki "Buru Lan S.A. de Ediciones" te olduğu anlaşılmaktadır.Yazarları arasında birçok Avrupa'lı sinema yazarı,eleştirmen, festival jüri üyeleri,sinematek yöneticileri ile birlikte Nijat Özön de vardır.<br>
<br>
Kitap şekil olarak bir ansiklopedi formatında gibi görünse de, aslında bir sinema kitabı gibi tasarlanmıştır.Büyük boy 1.Hamur kağıda basılmış ve her sayfasında bol miktarda renkli ve siyah beyaz fotoğraflarla desteklenmiştir.Kitapta kullanılan resimlerin orijinal filmleri de kitabın girişinde belirtildiği gibi ilgili Avrupa ülkelerinden doğrudan temin edildiği için kitabın resim baskı kalitesi özellikle de basıldığı tarih göz önüne alındığında çok yüksektir.
<br>
<br>
Aslında 60 sayıda ve 4 ciltte tamamlanması planlanan proje beklenen ilgiyi görmediği için 30 sayıda ve 2 ciltte tamamlanmak zorunda kalınmıştı.Bu otuz fasikül ayrıca yayınevi tarafından 2 orijinal cilt halinde de piyasaya verilmişti.Bu ciltler zamanının standartlarına göre çok kaliteli idi.Sert kapaklı muşamba ciltler'in serigrafi baskıları da orijinaldir.Ciltlerde fasikül kapakları yoktur.Bu kitaplar çok az sayıda basıldığı için günümüzde sahaflarda tam takım ciltlerine(2 cilt) az rastlanır</p>
</body>
</html>
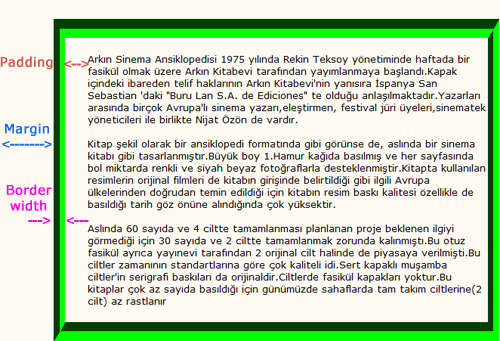
Yukarıdaki kodla oluşturduğumuz sayfayı çalıştırdığımızda sonuç aşağıdaki resimde gördüğümüz gibi olacaktır.

Şimdi bu kodlar ve resim eşliğinde sonuca kısaca bir göz atalım. İlk önce h2 türünden başlıklarımızın nasıl görüneceğine dair css kodumuzu oluşturmaya başlıyoruz. padding komutu ile yazının içinde bulunduğu nesneye ki burada border oluyor; her yönden aynı derecede uzak olmasını sağladık. Sonra border-style ile sınır çizgilerine double özelliğini atadık ki oluşan çift çizgiden bunu görebiliriz. border-color ile sınır çizgilerine renk veriyoruz border width ile de çizgilerin kalınlığını belirliyoruz. Burada dikkatinizi çekmiş olmalı, her kenar için ayrı ayrı border-bottom, border-left gibi parametre belirtmeden hepsini kodda gördüğünüz gibi tek satırla kısaltarak yazabiliyoruz.
Gerçi bu kısaltma sadece border değil tüm pozisyon belirten parametrelerde de kullanılabilir. Burada önemli olan yazdığınız değerlerin sırasını bilmektir. Şimdi bunu aşağıdaki örneğe inceleyerek kavramaya çalışalım
border-width:15px 30px 45px 60px;
Burada sırada saat yönündedir. Yani ilk değerden son değere sıralama: üst, sağ, alt ve sol şeklindedir. Bir başka deyişle yukarıdaki kodu şöyle de yazabilirdik.
border-top-width:15px; border-right-width:30px; border-bottom-width:45px; border-left-width:60px;
Burada iki kodda birbirinin aynıdır. Ancak dikkat ikinci koddaki sıra değiştirildiğinde sonuç değişir. Kısaltmada kullanılan sıra daha öncede söylediğim gibi üstten başlayarak saat yönünde ilerler.
Açıklamaya devam edecek olursak aslında alt tarafta yer alan açıklama yazısını kaplayan border ile üst taraftaki başlığı kapsayan border arasında fazla bir fark yok. Renkler değişmiş ve border-style dashed olarak değiştirilmiştir.
Burada asıl dikkat çekmek istediğim nokta, fazladan margin değerlerinin kullanılmış olmasıdır.
Evet arkadaşlar bu derslik de bu kadar umarım sizin için faydalı bir yazı olmuştur. Hepinize kolay gelsin.
