Merhaba arkadaşlar bu yazımızda, bundan sonraki bir kaç yazımın temelini oluşturan divkavramına başlıyoruz. Öncelikle kısaca div nedir niçin kullanmamız gerekir gibi kavramlardan bahsettikten sonra CSS ile divlerin nasıl kullanılacağına ve ne tür efektler verileceğine dair yazılar yazmayı planlıyorum.
Div kavramını daha esnek tablolar gibi düşünsek çok ta yanlış birşey söylemiş olmam herhalde. Normalde sayfa içeriğinin istediğimiz yerlerde düzgün çıkması için <table> etiketiyle oluşturduğumuz tablolar, günümüzde gelinen noktada artık istediğimiz kolaylığı sağlayamayabiliyor. Bu nedenle içeriğimizin istediğimiz gibi görünmesi için sayfanın istediğimiz bölümüne yerleştirebildiğimiz divleri tercih ediyoruz. Öyle ki bu divleri sayfa aşağı yukarı kaydırılsa da hep sabit duracak şekilde ayarlayabiliyoruz; ya da dikkat çekmek istediğimiz içeriğimizi belirli bir süre için tüm içeriklerin üstünde gösterebiliyoruz ki facebook’taki fotoğraflar buna örnek gösterilebilir.
Konuyu daha fazla uzatmadan divler için yüzen katmanlardır gibi diyelim ve konunun daha iyi anlaşılması için aşağıdaki kodu inceleyelim
<html>
<head>
<title>Katman Örneği</title>
<style type="text/css">
#ornek_div {
width:300px;
height:90px;
background-color:#8F1FD3;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
color:#FFFFFF;
}
</style>
</head>
<body>
<h2>Örnek olarak oluşturduğunuz div</h2>
<div id="ornek_div">
Oluşturduğumuz divin için her türlü yazı ve resim gibi içeriği yerleştirebiliriz
</div>
</body>
</html>
Yukarıdaki örnekte önce CSS ile bir id oluşturduk ve daha sonra bu id yi oluşturduğumuz dive atadık. Konuyu daha önceki derslerimizde işlediğimiz için bunun ne anlama geldiğine değinmeyeceğim. Yazdığımız kodu bir HTML dosyası olarak kaydederek çalıştırdığımızda aşağıdaki sonucu elde ederiz. 
Resimde görüldüğü gibi sanki tek hücreli bir tablo oluşturmuşuz gibi görünüyor. Ancak bu yapı tablolardan çok daha fazla esneklik sunar. Örneğin divleri sayfanın istediğiniz yerine konumlandırabiliriz.
İsterseniz şimdi kısaca divleri sayfamızda konumlandırmak için gerekli kodlara ve açıklamalarına göz atalım
| Kod | Alabileceği Değerler | Etkisi |
| position | static: nesneye pozisyon verilmeyeceği anlamına gelir. relative: nesneye sayfadaki doğal yeri baz alınarak değer verileceğini belirtir. absolute: nesneye tarayıcı penceresinin sol üst köşesi baz alınarak değer verileceğini belirtir. | Nesneye nasıl pozisyon verileceğini belirten bir özelliktir. Daha sonraki yazımızda inceleyeceğimiz gibi bu özellikle div’in verilen değerleri sayfayımı yoksa bir önceki nesneyimi referans alarak yerine getireceğini belirler. |
| top | pt, px, cm değerinden pozitif ya da negatif bir ölçü | Nesnenin üst sınırının orjine olan uzaklığı |
| left | pt, px, cm değerinden pozitif ya da negatif bir ölçü | Nesnenin sol sınırının orjine olan uzaklığı |
| right | pt, px, cm değerinden pozitif ya da negatif bir ölçü | Nesnenin sağ sınırının orjine olan uzaklığı |
| bottom | pt, px, cm değerinden pozitif ya da negatif bir ölçü | Nesnenin alt sınırının orjine olan uzaklığı |
| height | pt, px, cm değerinden bir ölçü | Divin yüksekliğini belirler |
| height | pt, px, cm değerinden bir ölçü | Divin yüksekliğini belirler |
| clip:rect(a,b,c,d) | pt, px, cm değerinden pozitif ya da negatif bir ölçü | Divin görünür kısmını sınırlayan dikdörtgenin boyutsal özellikleri |
| overflow | visible, hidden, auto, scroll | Pozisyon verilen nesnenin kendisi için ayrılmış olan bölgeden dışarı taşan kısmının tarayıcı tarafından nasıl muamele göreceğini belirleyen özelliktir. |
| visibility | visible, hidden | Nesnenin görünülürlüğünü kontrol eden özelliktir. |
| z-index | Bir tamsayı | Nesnelerin üst üste istiflenmesi durumunda hangi sırada bulunacağını belirleyen özelliktir. |
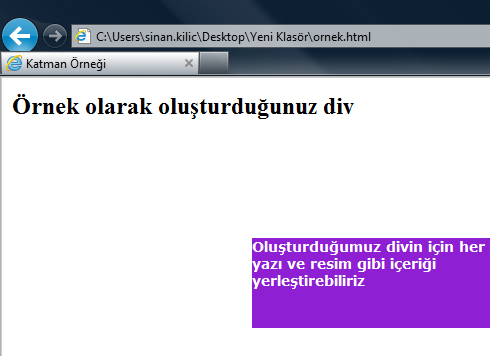
Yukarıdaki tablodaki kodlardan position, top ve left parametreleirini kodumuza ekleyince kodumuz ve elde ettiğimiz sayfa aşağıdaki gibi oldu.
<html>
<head>
<title>Katman Örneği</title>
<style type="text/css">
#ornek_div {
width:300px;
height:90px;
background-color:#8F1FD3;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
color:#FFFFFF;
position:absolute;
top:160px;
left:250px;
}
</style>
</head>
<body>
<h2>Örnek olarak oluşturduğunuz div</h2>
<div id="ornek_div">
Oluşturduğumuz divin için her türlü yazı ve resim gibi içeriği yerleştirebiliriz
</div>
</body>
</html>

Görüldüğü gibi oluşturduğumuz divin pozisyonunu rahatça değiştirdik. Bunu tablolarda bu kadar rahat yapamazdık.
Bu yazımızda divlere kısaca giriş yapmış olduk. İlerleyen yazılarda daha kapsamlı konu ve örneklerde görüşmek üzere hoşcakalın.