CSS sayesinde web sayfalarında istediğimiz düzen ve dizaynları yapmamız mümkün oluyor ki bunu zaten biliyorsunuz. Bunlardan biri de sayfamızdaki seçilen bölgelerin seçim renklerini değiştirebilmemiz. Örnek olarak biliyorsunuz ki sayfada bir resmi ya da kopyalamak için bir yazıyı seçtiğimizde seçtiğimiz eleman kolay fark edebilmemiz için farklı bir renkte vurgulanır. Bu renk sistemimizde geçerli olan renk neyse odur. Yani işletim sisteminde seçilen öğeyi vurgulayan renktir. Oysa biz sayfamızın temasına göre ya da keyfimize göre bu rengi değiştirebilir ve sayfamızı daha da şık bir hale getirebiliriz. Şimdi CSS’de bunu nasıl yaptığımızı görelim.
Unutmadan söyleyeyim bu kodlar maalesef Internet Explorer ile çalışmıyor. Chrome, firefox ve Safari gibi diğer tarayıcılarda soron çıkmıyor.
Şimdi gelelim kodumuza. CSS kodumuza aşağıdaki satırları ekleyelim.
::selection {
background:#7021d2;
color:#fff;
}
Burada selection ifadesiyle seçilen öğelere ilişkin değerleri vereceğimizi belirtiyoruz. background diyerek seçilen öğelerin hangi renk ile belirtileceğini söylüyoruz. Eğer seçilen eleman bir resim ise bu renk ile belirtilecek; yazı ise arkası bu renk ile doldurulacaktır. color ile seçilen öğenin kendisinin hangi renge dönüşeceğini belirliyoruz. Bu duruma şöyle örnek verirsem daha iyi anlayacağınızı düşünüyorum. Direk windows üzerinden gidersek background, seçildikten sonra öğelerin vurgulandığı mavi rengi; color ise seçilen siyah yazıların mavi içinde kolay okunmasını sağlamak için dönüştükleri beyaz rengin değerini tutuyor.
Kodu böyle yazarsak Mozilla’da direk çalışmayacaktır. Explorer’da zaten çalışmadığını söylemiştik. Ancak kodumuzu Mozilla üzerinde çalıştırmanın çok kolay bir yolu var. Bunun için kodu aşağıdaki şekilde yazmamız yeterli.
::-moz-selection{
background:#7021d2;
color:#fff;
}
::selection {
background:#7021d2;
color:#fff;
}
Gördüğünüz gibi yaptığımız tek şey yazdığımız selection kodunun aynısını bir kere de -moz - selection ile yazmak. Tabi isterseniz mozilla için yazdığınızda renkleri değiştirebilirsiniz. Böylece sayfanız her tarayıcıda aynı seçim rengi yerine farklı alternatif sunmuş olur.
Yapabileceklerimiz sadece bu kadar da değil istersek HTML tag belirterek hangi öğelerin hangi seçim rengi ile vurgulanacağını da belirleyebiliriz. Aşağıdaki koda bakalım.
a::-moz-selection{
background:#a4ff21;
color:#000;
}
a::selection {
background:#a4ff21;
color:#000;
}
::-moz-selection{
background:#7021d2;
color:#fff;
}
::selection {
background:#7021d2;
color:#fff;
}
code::-moz-selection {
background: #333333;
}
code::selection {
background: #333333;
}
Yukarıdaki koda baktığımızda selectin ve -moz - selection ifadelerini bir kere yalın, bir kere başlarında a ile ve bir kerede başlarında code ile yazdığımı görüyorsunuz. Böylece hem normal yazıların seçim rengini hem de linklerin ve kodların renklerini ayrı ayrı tanımlayabiliyorum. Tabi listeyi istediğimiz gibi genişletebiliriz. Örnek olarak paragraf, başlık ve tabloların seçim renklerini de birbirlerinden farklı şekilde ayarlayabilirdik.
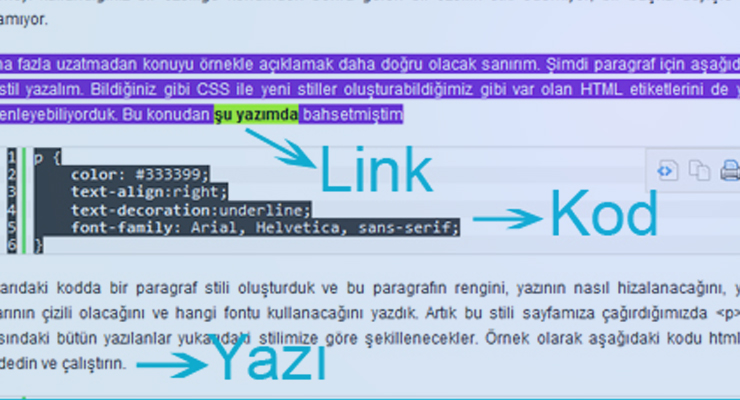
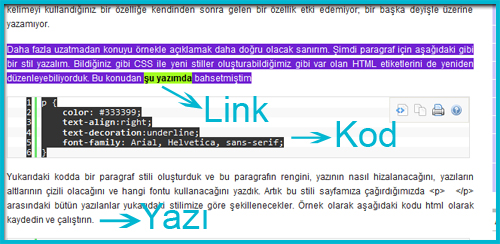
Sonucu görmek için Explorer dışında bir tarayıcıdan bu sayfayı görüntüleyerek Ctrl+A tuşlarına basarak sayfanın tamamını seçebilirsiniz. Sonuç aşağıdaki gibi olacaktır.

Gördüğünüz gibi yazılar mor, linkler yeşil ve kodlar da siyah renkle vurgulanıyor
Bir kere daha hatırlatıyorum bu özellik şu an için Internet Explorer tarafından desteklenmiyor.
Şimdilik bu kadar hoşçakalın.