Tasarımla uğraşanların en çok kullandıkları araçlar fontlardır. Bu tür kişilerin bilgisayarlarında çoğu zaman binlerce font olsa da her yeni projede kendi fontları yetersiz gelip farklı fontlar aramaya başlayabilir. Bazen de bir resim, poster veya logodaki fontu beğenip onu kullanmak isteyebilirler. En basitinden bazen bir web tasarımcısı sayfasını yapmak için anlaştığı kurumun logosunda bulunan harflerin fontunu sayfanın geri kalan öğelerinde de kullanmak isteyebilir. Bu durumda o fontu tespit etmek gerekir. İşte tam da burada imdadımıza http://new.myfonts.com/WhatTheFont/ adresi yetişiyor.
Bu sayfa linkini gösterdiğimiz veya doğrudan upload ettiğimiz resimdeki fontu bulmada bze yardımcı olmayı hedefliyor. Sonuçların çoğu zaman yüzde yüz başarılı olduğunu söylemek güç olsa da genellikle başarılı sonuçlar aldığımızı söyleyebilirim. Hiç olmazsa benzer fontları bulabiliyor.
Örnek olarak aşağıdaki resmi kullanalım.

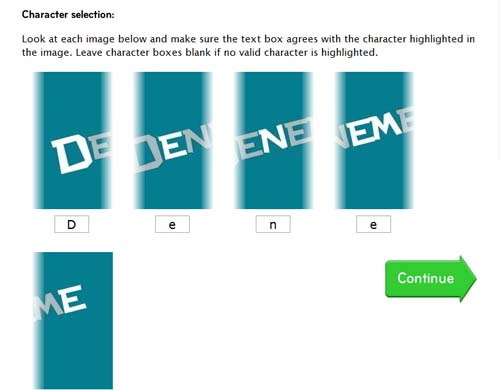
Daha sonra http://new.myfonts.com/WhatTheFont/ adresine tıklıyoruz ve açılan sayfada Upload a file: yazısının karşısındaki butona tıklayarak fontunu bulmak istediğimiz resimi sayfaya gönderiyoruz. Ardından Continue yazan yeşil oka tıklıyoruz ve aşağıdaki sayfayla karşılaşıyoruz.

Burada sayfa resimleri harflerden oluşan parçalara ayırmış. Biz de resimlerin altındaki alanda yazan harflerin resimde belirtilenlerle aynı olup olmadıklarını denetliyoruz. Değilse düzeltiyoruz. Gördüğünüz gibi E ve M birbirine çok yakın olduğu için sayfa bunları tek bir harf gibi algıladı yapacak bir şey yok. Başarıya ulaşmak için resimdeki harflerin araları açık olmalı ve arkaplandan çok rahat bir şekilde ayırt edilebilmeliler; yani kontrast iyi olmalı
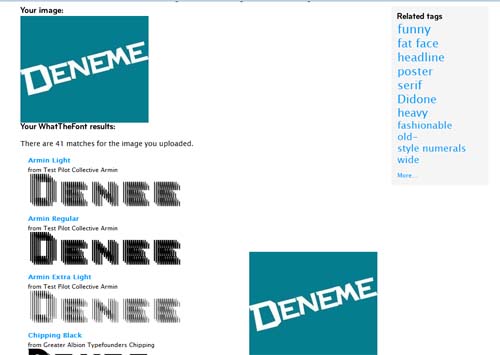
Tekrar Continue yazan yeşil oka tıklıyoruz ve aşağıdaki resimde görüldüğü gibi sayfa en yakın ihtimalden en uzağa doğru önerdiği fontları isim ve önizlemeleriyle birlikte sıralıyor.

Daha önce de söylediğim gibi mükemmel bir sonuç olmasa da çoğu durumda ihtiyacımızı görecek sonuçlar elde etmek mümkün. Şimdilik bu kadar hoşçakalın.


 simgesine tıklıyoruz.
simgesine tıklıyoruz.



