Merhaba arkadaşlar. Bu yazımda jQuery kullanarak bir formun sayfayı yenilemeye gerek kalmadan aynı sayfa içerisinde nasıl POST metodu kullanılarak gönderilebileceğini anlatmaya çalışacağım. Hem bu konunun daha iyi anlaşılabilmesi hem de daha önce bahsettiğim bazı noktaları tekrar anlatmayacağım için daha önceden yazılmış şu ve de şu yazılarıma göz atmanızda fayda var.
Fazla uzatmadan konumuza geri dönelim. İlk önce kendimize bir php sayfası oluşturalım mesela ornek.php olsun. Şimdi de sayfamıza jQuery’i çağıralım
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
jQuery kütüphanemizi çağırdıktan sonra sıra geldi post metoduyla göndereceğimiz formumuzu oluşturmaya. Örnek olarak ben aşağıdaki gibi basit bir form oluşturdum.
<input type="text" name="kullanici" id="kullanici_id" /> <input type="text" name="sifre" id="sifre_id" /> <input type="button" name="gonder" id="gonder" value="Gönder" />
Burada bahsetmek istediğim iki temel nokta var. Birincisi dikkat ettiyseniz formumuzu oluştururken <FORM>....</FORM> etiketlerini kullanmadım çünkü formumuzu jQuery ile göndereceğimiz için buna ihtiyacımız yoktu. İkincisi ise form elemanlarımıza bir id verdim. Aslında sadece name parametrelerini de kullanabilirdik ancak size tavsiyem jQuery ile işlem yaparken id ile hareket etmeniz sizin için daha yararlı olacaktır.
Form alanının üzerine (siz isterseniz altınada ekleyebilirsiniz) formu gönderdiğimizde kodumuzun çalıştığını anlamamızı sağlayacak bir div oluşturuyorum
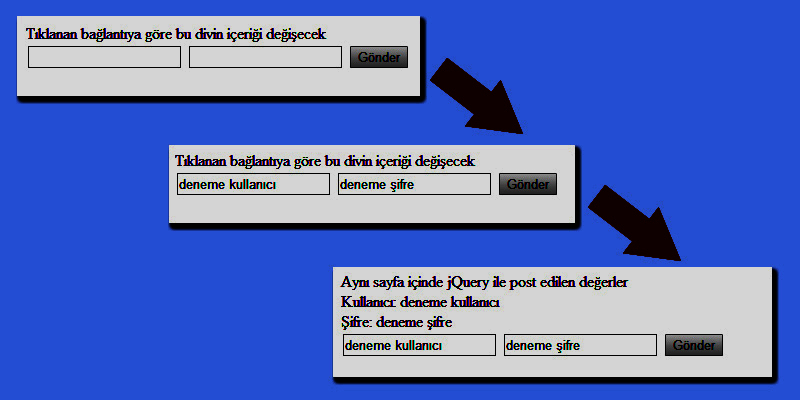
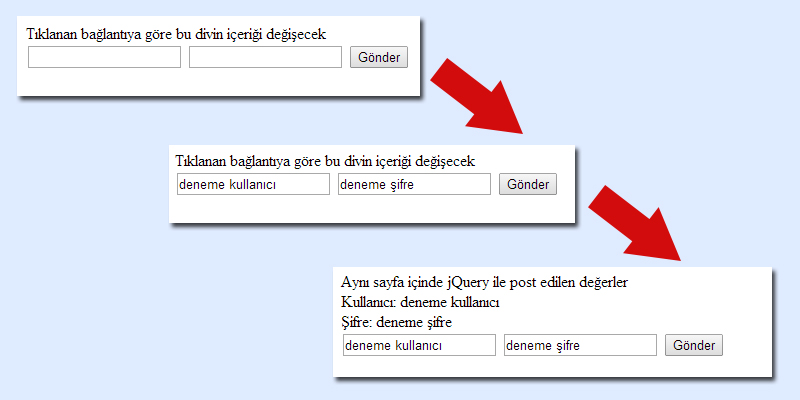
<div id='sonuc'>Gönderilen değerlere göre bu div'in içeriği değişecek</div>
Evet şimdilik div’imizin içinde bir bilgi mesajı var. Eğer kodumuz doğru çalışırsa form gönderildiğinde div’in içindeki yazı gönderilen form değerlerini gösterecek şekilde değişecek.
Şimdi formu aynı sayfada gönderip sonucu görüntülememizi sağlayacak jQuery kodunu yazalım. Önce sayfa yüklendiğinde jQuery ile işlem yapacağımızı belirten kod blok temel çerçevemizi oluşturalım.
<script type="text/javascript">
$(document).ready(function(){
});
</script>
Şimdi de yavaş yavaş jQuery kodumuzun içini doldurmaya başlayalım.
Formumuzun post edilmesi işleminin ne zaman olacağını yani kodumuzun ne zaman işleyeceğini belirtmek için kodumuza gonder id’sini verdiğimiz butona tıklandığında çalışmasını istediğimizi belirtiyoruz ve bunun için aşağıdaki kodu yazıyoruz.
$("#gonder").click(function(){
});
Böylece formdaki butona tıklandığında bir fonksiyonun çalışmasını istediğimizi belirttik. Formda iki alanımız var. Bunlar kullanıcı ve şifre alanları. Yine bunlara verdiğimiz id sayesinde içlerindeki değeri jQuery kodumuza aktarmak için iki adet değişkene ihtiyacımız var şimdi de onları oluşturalım.
var kullanici_degeri = $('#kullanici_id').val();
var sifre_degeri = $('#sifre_id').val();
Gördüğünüz gibi kullanici_id kimlikli input değerini kullanici_degeri isimli değişkene ve yine aynı şekilde sifre_id kimlikli input değerini de sifre_degeri ismini verdiğimiz değişkenlere aktardık
Değişkenlere aktardığımız değeri gönderecek kodu yazalım şimdi
$.post("ornek2.php",{kullanici_gonder:kullanici_degeri,sifre_gonder:sifre_degeri},function(gonderVeri){
});
Yukarıdaki kodu kısaca açıklayalım. Öncelikle post metodunu kullanarak ornek2.php sayfasına form verilerini gönderdiğimizi belirtiyoruz. Tabi biz şimdi böyle bir sayfa oluşturmadık ancak açıklamalar bittikten sonra hemen onu da oluşturacağız. Formumuzu ornek2.php sayfasına gönderirken kullanici_degeri ve sifre_degeri isimli değişkenlerimiz jQuery tarafaından yorumlanabilen java script değişkenleriydi ve bizim bunları php tarafından anlaşılabilecek değişkenlere dönüştürmemiz gerekiyordu ve bizde bunu yaparak söz konusu değişkenleri kullanici_gonder ve sifre_gonder isimli değişkenlere aktararak gonderVeri fonksiyonuyla ornek2.php sayfasına gönderdik.
Şimdi de ornek2.php sayfasına gönderdiğimiz form bilgilerini yukarıda sonuc id sini verdiğimiz div’e yazdıracak kodu eklemeye sıra geldi.
$('#sonuc').html(gonderVeri);
Böylece gonderVeri fonksiyonunun oluşturduğu çıktı div’imizin içinde görüntülenebilecek.
Bütün bunlar size karışık gelebilir ancak aslında çok basittir. Aşağıda şimdiye kadar parça parça oluşturduğumuz ornek.php sayfasının tam halini incelemek şimdiye kadar yaptıklarımızı anlamanızda size yardımcı olacaktır.
<script src="https://code.jquery.com/jquery-1.10.1.min.js"></script>
<div id='sonuc'>Gönderilen değerlere göre bu div'in içeriği değişecek</div>
<input type="text" name="kullanici" id="kullanici_id" />
<input type="text" name="sifre" id="sifre_id" />
<input type="button" name="gonder" id="gonder" value="Gönder" />
<script type="text/javascript">
$(document).ready(function(){
$("#gonder").click(function(){
var kullanici_degeri = $('#kullanici_id').val();
var sifre_degeri = $('#sifre_id').val();
$.post("ornek2.php",{kullanici_gonder:kullanici_degeri,sifre_gonder:sifre_degeri},function(gonderVeri){
$('#sonuc').html(gonderVeri);
});
});
});
</script>
Umarım kodun tamamı yaptıklarımızı anlamanızda yardımcı olmuştur.
Şimdide formu gönderdiğimiz ornek2.php dosyasının kodlarını yazalım.
<?php $gelen_kullanici = $_POST['kullanici_gonder']; $gelen_sifre = $_POST['sifre_gonder']; echo "Aynı sayfa içinde jQuery ile post edilen değerler <br> Kullanıcı: $gelen_kullanici <br> Şifre: $gelen_sifre "; ?>
Kodlar çok basit olduğu için açıklamaya gerek görmüyorum. Anladığınız gibi gelen değişkenleri yazdırıyorum sadece. Tabi siz burada istediğiniz gibi hareket edebilirsiniz. Örneğin gelen verileri eposta yoluyla iletmek ya da veritabanına yazmak gibi. Sonucun başarılı olup olmadığına ait bir mesajı yazdırabilirsiniz..
Umarım size faydası olacak bir yazı olmuştur. Başka bir yazıda görüşmek üzere hoşçakalın.


Merich
25 Mayıs 2017hocam peki buton yerine nasıl enter ile yapacağız ?
HayalEt
26 Mayıs 2017onun için keypress metodunu da eklemek lazım. sadece bu örnek değil pek çok yerde kullanıldığı için jQuery sayfasından kolaylıkla inceleyebilirsiniz
sana ne
28 Haziran 2017post edilmiyor
HayalEt
05 Temmuz 2017kendim çalıştırmadığım kodu buraya yazmam kodda sorun yok eğer lokalde denediyseniz sunucu üzerinde deneyin
mestan
05 Ağustos 2017Teşekkürler. Gayet başarılı bir şekilde çalışıyor ama inputa pattern eklşyorum ama patternler hatalı olsada formu post ediyor. Çözümü varmıdır
HayalEt
07 Ağustos 2017Merhaba,
O konuda fazla bilgim yok maalesef
Nedim
16 Mart 2020Merhaba. Hocam peki lerin içindeki veriyi aynı formda tekrar ekleme yaptığımızda div in içine defalarca eklemesi olayını nasıl yapabiliriz.
örneğin ürün listesi oluşturmak istiyorum. seçip ekle dediğim ürünler alttaki listeye eklense.
HayalEt
01 Haziran 2020Biraz geç oldu ama sorunuza teorik olarak cevap vereyim. Daha önce yapmadım ama ben olsam eklenen değerleri bir diziye aktarırım her butona basıldığında diziyi yenileyerek ekranda gösteririm.
Mehmet Kekeç
04 Temmuz 2020Benim sitede ne ajax ne de jquery çalışmıyor. Sunucuda böyle bir şey olur mu? Hosting i natro’da aldıydım. Lütfen yardım edin bunun bir ayarı mı var?
HayalEt
13 Temmuz 2020Varsayılan olarak çalışması gerekir. Sunucu hizmeti aldığınız yerle iletişime geçmenizi öneririm. Buradan yapabilecğim pek bir şey yok. Üzgünüm.