Merhabalar. Okul, iş ve projeler derken uzun süre ayrı kaldığım sayfama yeniden kavuşmuş bulunuyorum.
Bu yazımda sizlere Photoshop CS5’in Content-Aware özelliğini kullanarak bir fotoğraftan kestiğimiz bir alanın, Photoshop tarafından nasıl otomatik doldurulduğunu göstereceğim. Adobe, bence son zamanlarındaki en büyük yenilikleri CS5 paketinde yaptı ve çoğu program yeniden doğdu diyebilirim. Söz konusu yeniliklerden biri de içerik doldurma yani content aware. Yalnız baştan belirtmek isterim ki bu özellik çok başarılı sonuçlar verse de yüzde yüz mükemmel diyemeyiz. İşleminizi yaptıktan sonra sizin de elle düzeltmeniz gereken bazı yerler olabiliyor.
Neyse derse geçeklim. Önce Photoshop CS5 ile bir fotoğraf açalım.

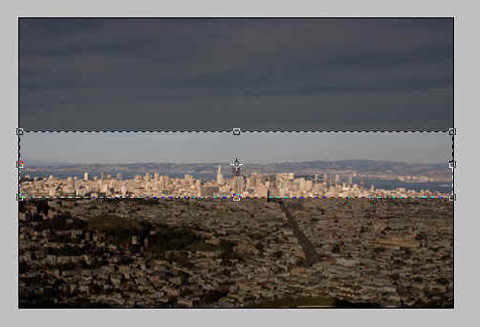
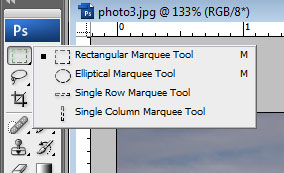
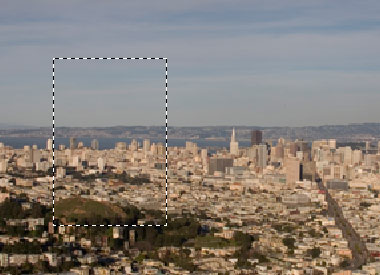
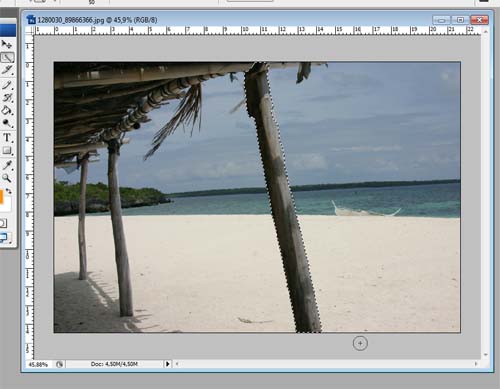
Fotoğrafı açtıktan sonra olmasını istemediğimiz bölgeyi daha önce şu yazımda bahsetmiş olduğum seçim araçlarından birini kullanarak seçiyoruz.

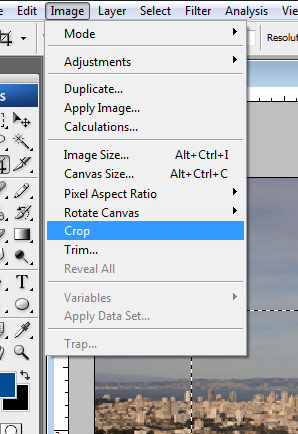
Seçimimizi yaptıktan sonra daha düzgün bir sonuç almak seçim alanımızı isterseniz biraz genişletelim ki seçilen alan fotoğraftan silindikten sonra kenarları resimde iz bırakmasın. Bunu yapmak için şu yolu izlemek yeterli. Select menüsünden Modify seçeneğinin üzerine gelince beliren alt menüden Expand… öğesine tıklıyoruz. Açılan kutuya ben 3 değerini girdim. Size de 3 değerini tavsiye ederim.
Bunları yaptıktan sonra seçili alanı silmek için klavyemizdeki Delete tuşuna basıyoruz. Karşımıza aşağıdaki kutu çıkıyor.

Burada hiç bir şeyi işaretlemenize veya değiştirmenize gerek yok tabi eğer içerik doldurma özelliğini kullanacaksanız. Yoksa Use: alanından Content-Aware yerine istediğiniz başka bir özelliği de seçebilirsiniz tabi.
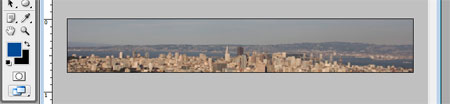
Uzatmayalım kutudaki OK butonuna tıkladıktan sonra Photoshop ilgili alanı resimden çıkaracak ve çıkarılan bölümü bizim için aşağıdaki gibi dolduracak.

Daha sonra Ctrl+D tuş kombinasyonu ile seçimi kaldırıyoruz.

Görüldüğü gibi yüzde yüz mükemmel olmasa da gayet başarılı bir sonuç. Ancak aşağıdaki resimde de göreceğiniz üzere gökyüzü çizgisi normalden biraz daha aşağıda. Bu bozulma çok keskin değil ve sanki orjinal gibi görünse de istersek Photoshop’un diğer özellikleriyle bu durumu da düzeltebiliriz.

Ancak bu tür düzeltmeler bu yazının konusu olmadığı için başka bir zamana bırakıyoruz.
Content-Aware çok kullanışlı bir özellik olsa da her fotoğrafta aynı sonucu alamayabilirsiniz. Yukardaki gibi düz bir ilerleyiş halindeki fotoğraflarda çok başarılıyken çok renkli ve çok karışık fotoğraflarda aynı başarıyı gösteremiyor. Ancak unutmamak gerekir ki bu bir başlangıç. Gelecekte çok daha iyi sonuçlar bizi bekliyor.
Bu derslik te bu kadar şimdilik hoşçakalın.









 Crop seçeneğini seçtikten sonra fare imlecinizin bu işaret doğrultusunda değiştiğini göreceksiniz. Farenizi resimin seçmek istediğiniz bir noktasına götürün ve sol tuşa basarak elinizi kaldırmadan diğer ucuna doğru sürükleyin. Böylece dikdörtgen şeklinde bir alanı seçmiş olacaksınız. Eğer yapacağınız seçimin tüm kenarlarının eşit yani kare olmasını istiyorsanız. sürükleme işlemini yaparken bir yandan da klavyenizdeki SHIFT tuşuna basılı tutmayı unutmayın. Bu işlemi tamamlayınca farkedeceğiniz gibi seçimimiz içine dahil olan aynı kalırken diğer alanlar Photoshop tarafından daha koyu bir renge dönüştürülecektir.
Crop seçeneğini seçtikten sonra fare imlecinizin bu işaret doğrultusunda değiştiğini göreceksiniz. Farenizi resimin seçmek istediğiniz bir noktasına götürün ve sol tuşa basarak elinizi kaldırmadan diğer ucuna doğru sürükleyin. Böylece dikdörtgen şeklinde bir alanı seçmiş olacaksınız. Eğer yapacağınız seçimin tüm kenarlarının eşit yani kare olmasını istiyorsanız. sürükleme işlemini yaparken bir yandan da klavyenizdeki SHIFT tuşuna basılı tutmayı unutmayın. Bu işlemi tamamlayınca farkedeceğiniz gibi seçimimiz içine dahil olan aynı kalırken diğer alanlar Photoshop tarafından daha koyu bir renge dönüştürülecektir.