Photoshop’ta resim ya da tual üzerinde gerçekleştireceğimiz işlemlerde seçim yapmak ya da seçimi modifiye etmek için sadece araç kutusunda bulunan araçlardan değil aynı zamanda “Select” menüsünden de yararlanırız. Şimdi kısaca bu menüde yapabileceğimiz işlemleri görelim.
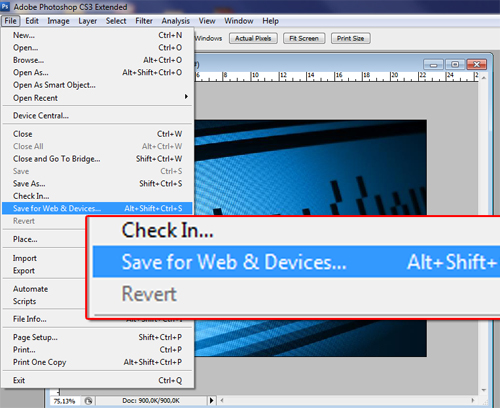
 Resimde görüldüğü gibi ilgili menüye tıkladığımızda altında bir kaç seçenek olduğu görülür. Bu seçeneklerden bazıları çok önemlidir ve iyi kavrandığı takdirde sizi bir Photoshop ustası yapabilir ancak bu yazımda sadece genel bir inceleme yapacağımızdan dolayı bahsi geçen geçen gelişmiş özelliklere şöyle bir değinip geçeceğiz zira o özelliklerin her biri ayrı bir yazı konusu olacak mahiyette.
Resimde görüldüğü gibi ilgili menüye tıkladığımızda altında bir kaç seçenek olduğu görülür. Bu seçeneklerden bazıları çok önemlidir ve iyi kavrandığı takdirde sizi bir Photoshop ustası yapabilir ancak bu yazımda sadece genel bir inceleme yapacağımızdan dolayı bahsi geçen geçen gelişmiş özelliklere şöyle bir değinip geçeceğiz zira o özelliklerin her biri ayrı bir yazı konusu olacak mahiyette.
Biz şimdilik giriş seviyesi bilgilerle idare edeceğiz. Aslında meraklı ve öğrenmeye istekliyseniz her seçeneği deneyerek; biz burda anlatmasak bile siz kavrayabilirsiniz. Lafı daha fazla uzatmadan yukarıdan aşağıya seçenekleri tanıyalım.
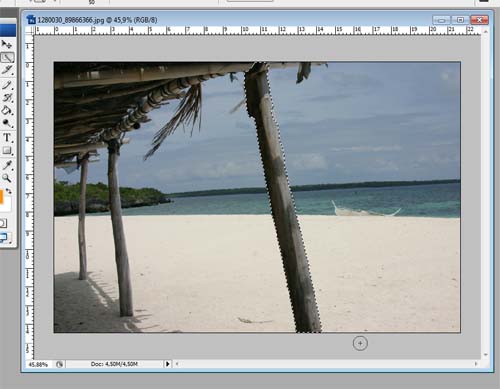
Select menüsü seçeneklerine geçmeden önce bir resim açıyoruz ki seçim işlemlerimizi gerçekleştirebilelim. Daha sonra sol taraftaki araç kutusundan “Polygonal Lasso Tool” seçeneğini seçiyorum. Burada tabi siz istediğinizi seçebilirsiniz ancak örneklerin daha iyi anlaşılabilmesi açısından sizin de bu seçeneği işaretlemenizi tavsiye ederim. Çünkü bu araç bize diğer araçlara göre daha esnek seçimler yaptırıyor. Polygonal Lasso Tool hakkında şu yazımdan bilgi edinebilirsiniz.
 Polygonal Lasso Tool’u araç kutusundan, yandaki resimde basılı olan alana tıklayarak açabilirsiniz. Eğer sizin araç kutunuzda farklı bir şekil varsa üzerine farenizin sol tuşuyla tıklayın ve elinizi çekmeden basılı tutun. Yan tarafta alt seçenekler küçük bir menü şeklinde gösterilecektir. Buradan aracımızı seçin. Seçtikten sonra ben aşağıdaki gibir seçim alanı oluşturdum.
Polygonal Lasso Tool’u araç kutusundan, yandaki resimde basılı olan alana tıklayarak açabilirsiniz. Eğer sizin araç kutunuzda farklı bir şekil varsa üzerine farenizin sol tuşuyla tıklayın ve elinizi çekmeden basılı tutun. Yan tarafta alt seçenekler küçük bir menü şeklinde gösterilecektir. Buradan aracımızı seçin. Seçtikten sonra ben aşağıdaki gibir seçim alanı oluşturdum.

Bu kadar açıklamadan sonra menümüzü yavaş yavaş tanıyalım
All: Resimin tamamını seçili hale getirir. Eğer daha önceden bir seçim yapmışsak örneğin yukarıdaki resimdeki gibi ve kaydetmediysek seçimimiz kaybolou.
Deselect: Yaptığımız seçimleri kaldırır. Eğer seçim işleminde bir hata yaparsak bu şekilde yeni bir seçim yapabiliriz.
Reselect: Deselect ile kaldırdığımız seçimi geri yükler bir çeşir geri al işlemi gibi…
Inverse: Bu çok işimize yarayacak bir seçenektir. Seçili alan ile seçili olmayan alanı değiştirir. Yani seçili alan seçimden çıkarılır ve seçili olmayan kısımın tamamı seçilir. Bu özellik bir resimde seçilmek istenen bölge çok karışık olduğunda diğer alanları seçerek ve sonra seçimi ters çevirerek bize yardımcı olur.
All Layers: Programın sağ tarafında bulunan ve ilerleyen yazılarımda değineceğim katmanların tümünü seçer
Deselect Layers: All Layers’ın tersini yapar ve katman seçimlerini kaldırır.
Similar Layers: Katmanlardaki benzer alanları seçer.
Color Range: Resimi gösteren bir dialog kutusu açar ve buradan seçilen renk, seçim alanında seçili hale gelir. Bir resimdeki benzer renkleri seçmek için kullanılır. Biliyorum biraz kafa karıştırıcı ama ilerleyen yazılarımda daha detaylı değineceğim.
Modify: Bu menü altınde beş adet seçenek içeren bir alt menü bulunur. En alttaki seçenek olan “Feather” konusunu zaten şu yazımda yazdığım için burada anlatmaya gerek görmüyorum. Diğer seçeneklere bakacak olursak.
Border: Seçim alanımızı belirleyen çizgilerin kalınlığını belirler. Mesela aşağıdaki resimde ben Border değeri olarak 15 verdim.

Bunu yaptığımızda seçim alanımız çizgilerin sınırladığı bölge değil; verdiğimiz border değeri ile oluşun çizgi kalınlığının arasındaki bölgedir. Artık bu bölge üzerinde işlem yapıyoruz demektir. Mesela ben söz konusu alanın içini boyadım ve ortaya aşağıdaki sonuç çıktı.

Eğer şekilimiz kara ya da yuvarlak olsaydı. Ortaya kenarları dolu içi boş şekiller çıkacaktı. Bu tür kullanımlarla neler yapabileceğinizi hayal gücünüze bırakıyorum.
Smooth: Seçim alanımızı belirleyen çizgilerin köşelerini yuvarlaklaştırarak yumuşatır. Aşağıdaki resimdeki gibi. Tabi burada yumuşatma derecesini sizin vereceğiniz sayısal değer belirleyecektir.

Expand: Seçim alanını orantılı olarak genişletir.
Contract: Seçim alanını orantılı olarak daraltır.
Grow: Seçim alanının içerdiği renklere göre çevresindeki benzerlerini seçerek alanı orantısız olarak büyütür.
Similar: Seçim alanının içerdiği renklerden hareketle resimdeki tüm benzer alanları seçer.
Transform Selection: Seçim alanını istediğimiz gibi, fare hareketleri ile büyütüp, küçültüp ya da perspektif olarak sadece bir kenarının boyutunu değiştirip döndürmemizi sağlar. Bu transform olayı katmanlarda da kullanılır (edit menüsü alrında) O yüzden daha sonra ayrıntılı olarak değineceğiz. Farenin işlevini değitirmek için Ctrl Alt ve Shift tuşlsrı kullanılır. Bu tuşların herhengi ikisine ya da üçüne birden basılı tutarak farenizle işlem yaptığınızda her bir kombinasyonun farklı özellikleri değiştirmeye yaradığını göreceksiniz.
Load Selection: Daha önceden kaydettiğimiz bir seçim alanını yükler
Save Selection: Bir seçim alanını alfa kanalı olarak kaydeder ve daha sonra istediğimiz zaman geri çağırmamız için saklar.
Evet arkadaşlar buradaki bazı menü elemanlarının tam olarak ne işe yaradıklarını anlayamamış olabilirsiniz. Zaten başlıktan da belli olduğu üzere genel bir bakış attık ancak ilerleyen zamanlarda buradaki önemli seçenekler hakkında daha ayrıntılı yazmaya çalışacağım.


















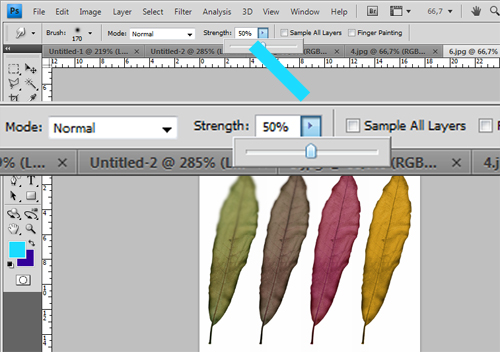
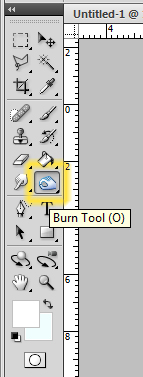
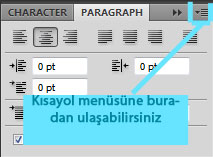
 İsterseniz bu araçlara nereden ulaşılacağını öğrenmekle başlayalım. Varsayılan olaral programın sol tarafında gelen araç kutusunda yandaki resimde belirtilen simgeye tıklayarak Blur Tool ve diğer araçlara ulaşabilirsiniz.
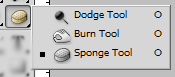
İsterseniz bu araçlara nereden ulaşılacağını öğrenmekle başlayalım. Varsayılan olaral programın sol tarafında gelen araç kutusunda yandaki resimde belirtilen simgeye tıklayarak Blur Tool ve diğer araçlara ulaşabilirsiniz. Sağ taraftaki resimde bu alt seçenekleri ve simgelerini görüyoruz. Yukarda baksettiğim gibi eğer araç kutusunda Blur Tool simgesini göremiyorsanız diğer araçların simgesine bakınız. Neyse gerekli alanda en son bizim istediğimiz araç yerine en son başkası kullanılmışsa farenin sol tuşuna basıp bekleyince açılan alt araçlar seçeneğinden istediğimizin üstüne tıklayarak seçimimizi yapabiliriz. Seçili araç adı ve simgesi arasında bir nokta ile belirtilir. Sağ taraftaki resimde gördüğünüz üzere Blur Tool seçilidir.
Sağ taraftaki resimde bu alt seçenekleri ve simgelerini görüyoruz. Yukarda baksettiğim gibi eğer araç kutusunda Blur Tool simgesini göremiyorsanız diğer araçların simgesine bakınız. Neyse gerekli alanda en son bizim istediğimiz araç yerine en son başkası kullanılmışsa farenin sol tuşuna basıp bekleyince açılan alt araçlar seçeneğinden istediğimizin üstüne tıklayarak seçimimizi yapabiliriz. Seçili araç adı ve simgesi arasında bir nokta ile belirtilir. Sağ taraftaki resimde gördüğünüz üzere Blur Tool seçilidir.





























 Resimde görüldüğü gibi ilgili menüye tıkladığımızda altında bir kaç seçenek olduğu görülür. Bu seçeneklerden bazıları çok önemlidir ve iyi kavrandığı takdirde sizi bir Photoshop ustası yapabilir ancak bu yazımda sadece genel bir inceleme yapacağımızdan dolayı bahsi geçen geçen gelişmiş özelliklere şöyle bir değinip geçeceğiz zira o özelliklerin her biri ayrı bir yazı konusu olacak mahiyette.
Resimde görüldüğü gibi ilgili menüye tıkladığımızda altında bir kaç seçenek olduğu görülür. Bu seçeneklerden bazıları çok önemlidir ve iyi kavrandığı takdirde sizi bir Photoshop ustası yapabilir ancak bu yazımda sadece genel bir inceleme yapacağımızdan dolayı bahsi geçen geçen gelişmiş özelliklere şöyle bir değinip geçeceğiz zira o özelliklerin her biri ayrı bir yazı konusu olacak mahiyette. Polygonal Lasso Tool’u araç kutusundan, yandaki resimde basılı olan alana tıklayarak açabilirsiniz. Eğer sizin araç kutunuzda farklı bir şekil varsa üzerine farenizin sol tuşuyla tıklayın ve elinizi çekmeden basılı tutun. Yan tarafta alt seçenekler küçük bir menü şeklinde gösterilecektir. Buradan aracımızı seçin. Seçtikten sonra ben aşağıdaki gibir seçim alanı oluşturdum.
Polygonal Lasso Tool’u araç kutusundan, yandaki resimde basılı olan alana tıklayarak açabilirsiniz. Eğer sizin araç kutunuzda farklı bir şekil varsa üzerine farenizin sol tuşuyla tıklayın ve elinizi çekmeden basılı tutun. Yan tarafta alt seçenekler küçük bir menü şeklinde gösterilecektir. Buradan aracımızı seçin. Seçtikten sonra ben aşağıdaki gibir seçim alanı oluşturdum.


